Cocoon(コクーン)は無料で高機能ということで利用し始めたと思いますが、何もカスタムしないと殺風景ですよね。
正直殺風景のままでも、ブログ運営上は全く問題ないのですが、気分を上げるためにもそれなりにカスタマイズしたい人も多いでしょう。
そこで今回は15分ほどでサクッと有料テンプレート並みの見た目デザインにカスタムする方法をご紹介します。
Cocoonをカスタマイズして有料テンプレート並みのデザインに!
何もしないと大体こんな感じのデザインだと思います↓

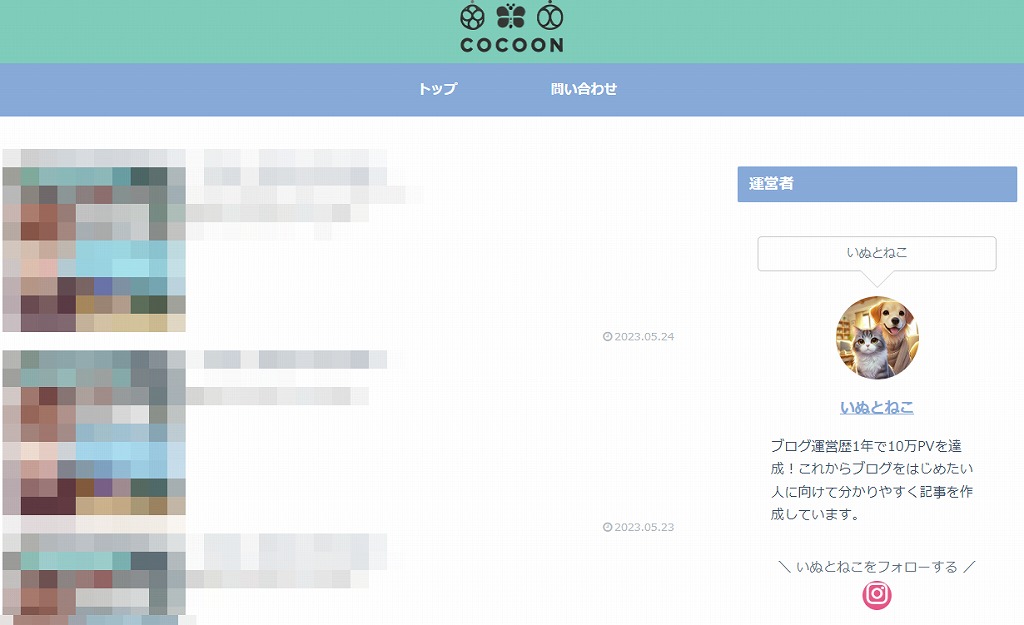
今回、これを以下のような感じにカスタマイズしてみます↓

スマホだとこんな感じ↓

タイトルロゴはチャットGPTに適当に作ってもらったものなので、あまりかっこよくないですが、イケてるタイトルロゴを入れればもっとよくなります。
また、色は変えれますし、デザインも簡単に変更可能です。
では見ていきましょう。
Cocoonのスキン変更でカスタマイズ
コクーンには様々なスキンが用意されています。コクーン利用者が自分たちで作ったカスタムを共有してくれているんですよね。それがスキンです。
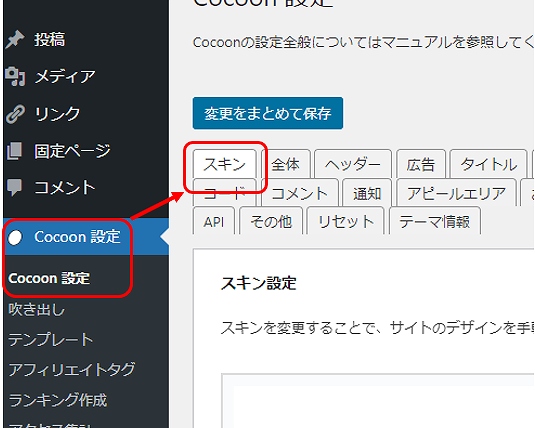
ワードプレスにログインした後、「Cocoon設定」⇒「スキン」の順に進みます↓

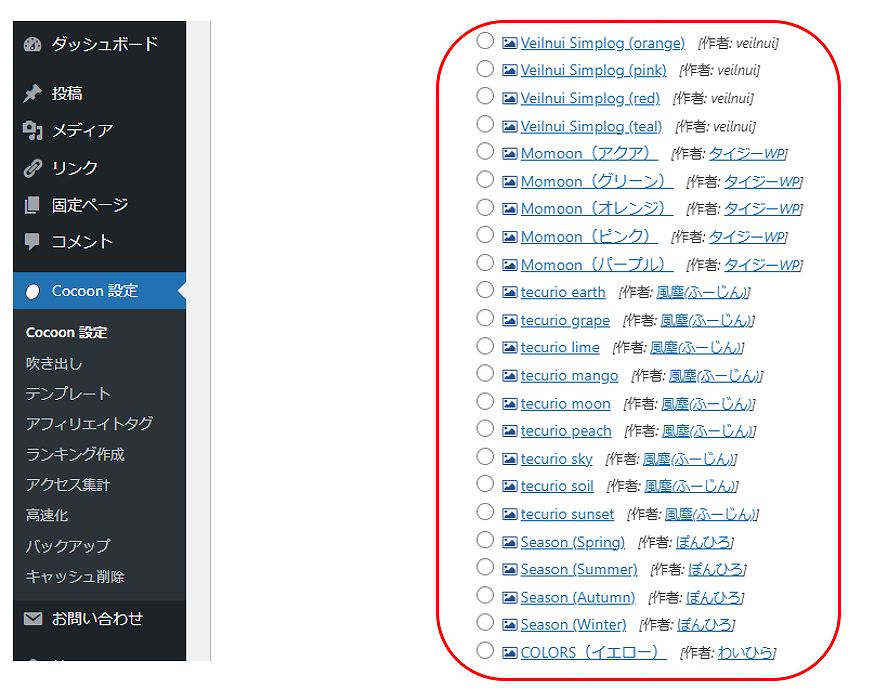
以下のようにずらーっとスキンが表示されます。この中から好きなものを選んでください↓

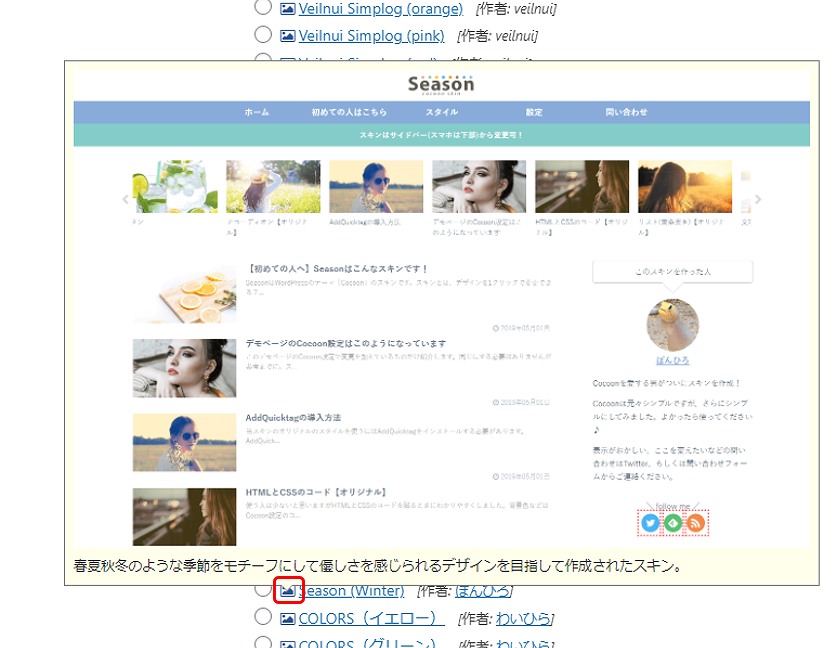
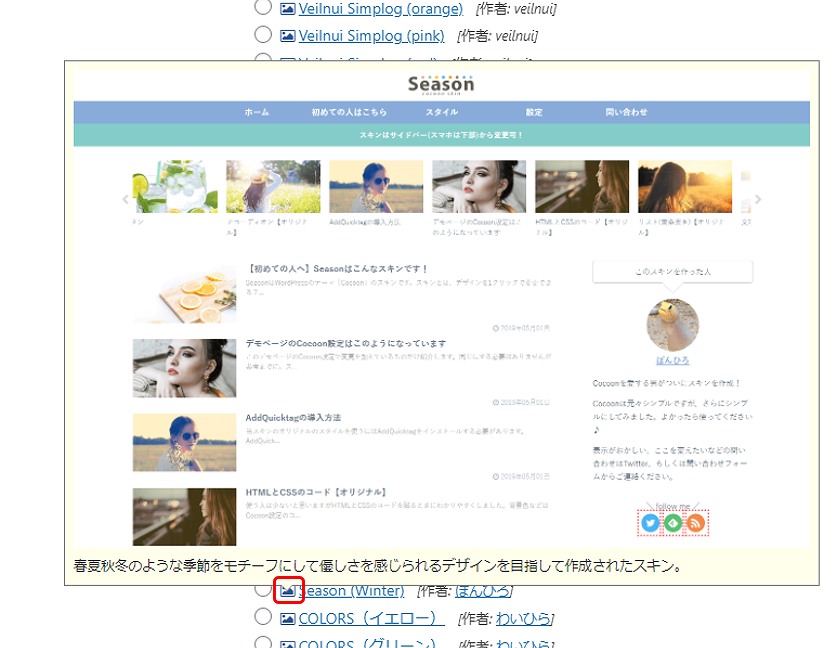
こんな感じで画像マークのところにカーソルを合わせると、どんな感じのデザインなのかが表示されます↓。

個人的には、ぽんひろさんのこのデザインが良い感じだと思ったので、これにしてみました↑。ここで選ぶデザインによって、出来上がりが変わりますので、よさそうなものを吟味してください。
有料テンプレートなみのデザインのものも転がっています。もちろん利用は無料です。
選んだら○の部分をクリックして選択し、画面一番下に移動して保存します↓

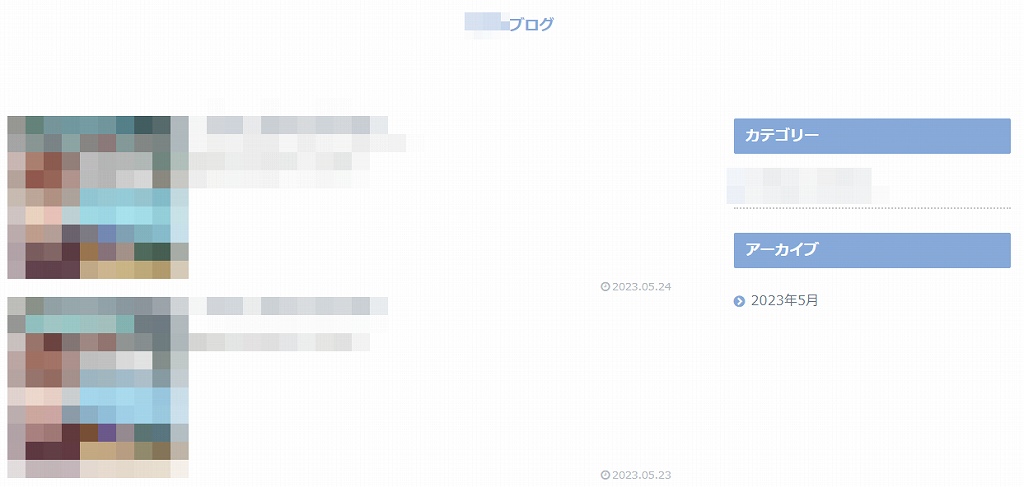
実際にブログを見てみましょう。こんな感じに変わっていました↓

すでにワードプレスを色々と触っている人はもっと変化が確認できたと思います。上記のブログでは、ヘッダーメニューやサイドバーなど、何も変更していないのでこの時点ではあまり変化がみられていません。
Cocoonでグローバルメニュー(ヘッダーメニュー)を設定する
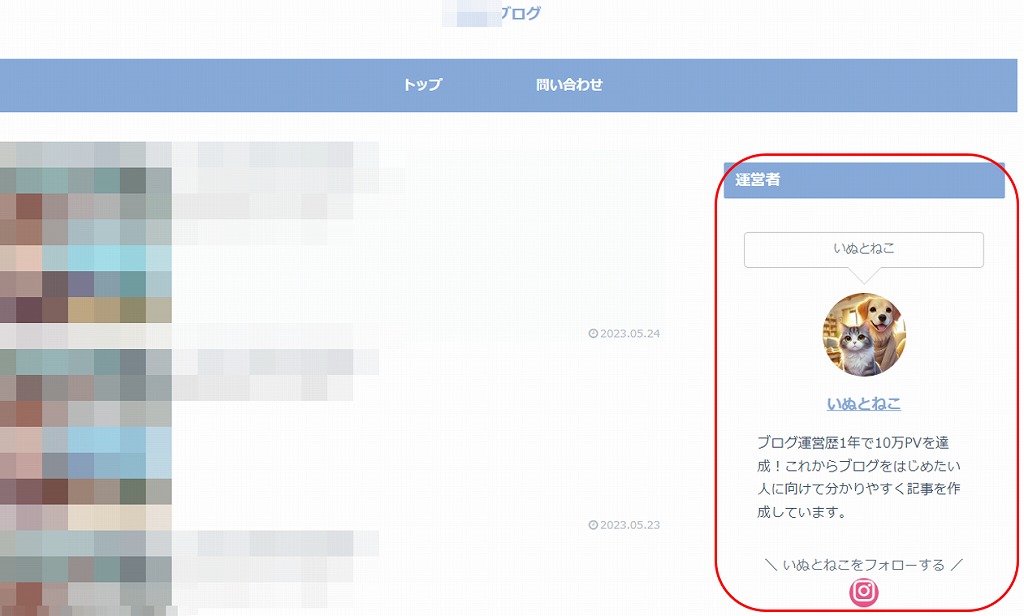
グローバルメニューというのは以下の赤枠の画像です。この部分を設定していないと、この青帯すら出てこないので、変化が分かりにくかったんですよね。これを設定すれば見た目が結構変わってきます。

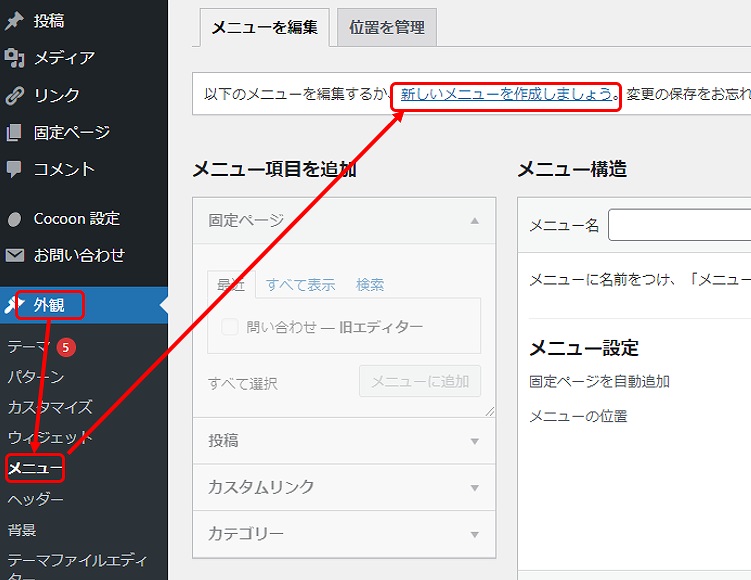
以下のように「外観」⇒「メニュー」⇒「新しいメニューを作成しましょう。」の順に押してください↓

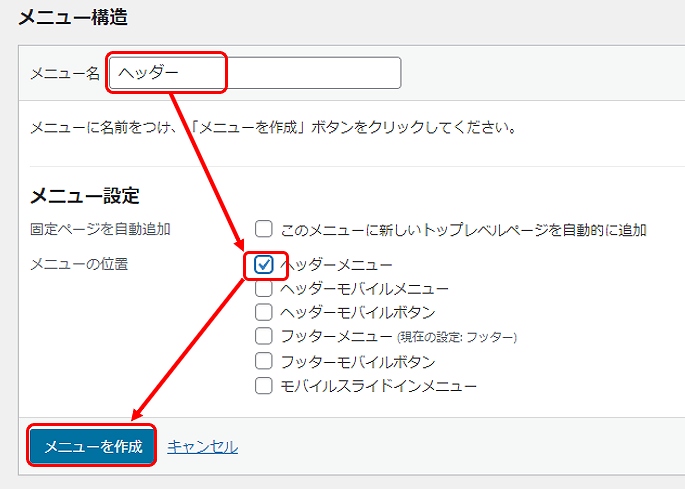
メニュー名を入力し(名前は何でもいいです)、「ヘッダーメニューを選択」その後「メニューを作成」を押します↓

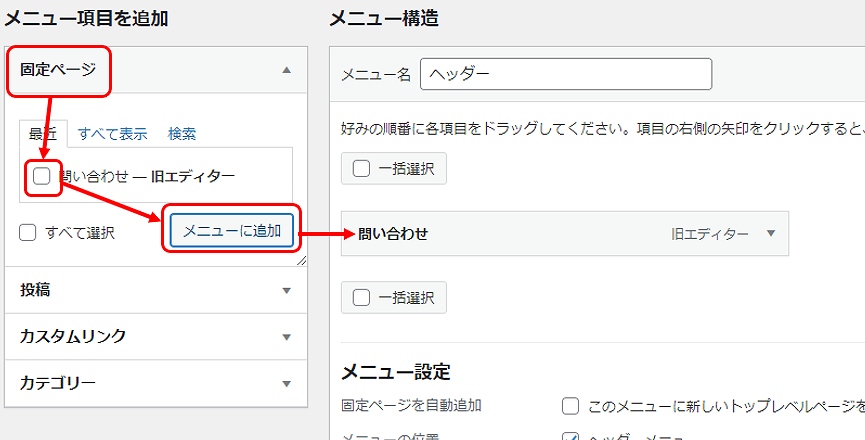
これでヘッダーメニューができました。次はヘッダーメニューの中に、何を表示させるかを選択します。以下では問い合わせページを設定してみます。問い合わせページは固定ページで作成しているので、「固定ページ」から「問い合わせ」を選択し、メニューに追加を押します。すると以下のように「問い合わせ」がヘッダーメニュー内に入りました↓

問い合わせページを作っていない人は以下のページを参考に作成してみてください。

また、ヘッダーメニューには固定ページだけでなく、投稿やカスタムリンク、カテゴリーページなんかも入れることができます。今回はカスタムリンクでブログのトップページに移動できるリンクを作成してみます。
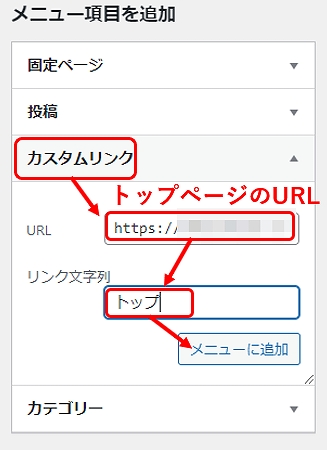
「カスタムリンク」を選び、URLにはブログのトップページを入力、リンク文字列には「トップ」と入れて、メニューに追加を押しましょう↓

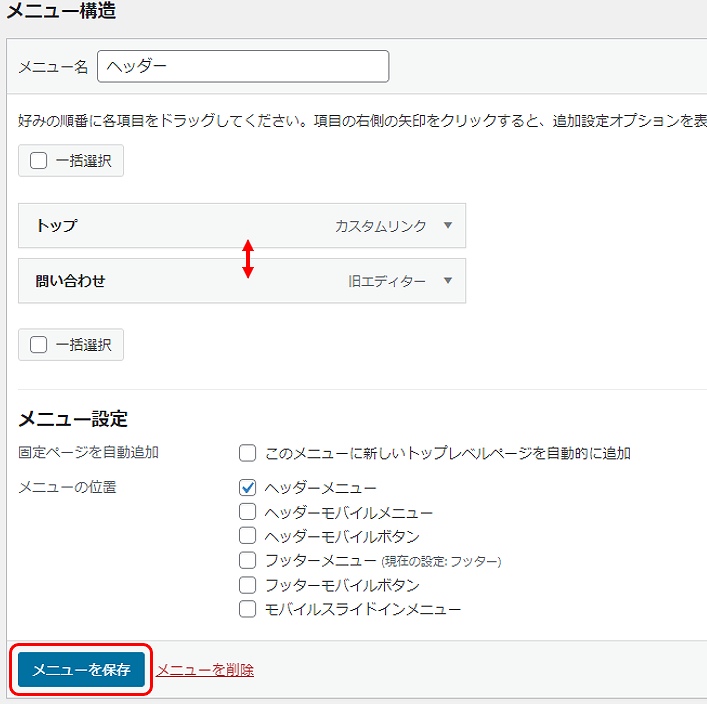
以下のように「トップ」が追加されました↓。「トップ」や「問い合わせ」はドラッグで動かせます。上にあるものがブログでは左に表示されます。終わったら必ず「メニューを保存」を押してください。

ブログを見てみましょう↓。こんな感じでヘッダーメニューが追加されました。宣伝したいページがある人はここに追加しておくといいでしょう。

見た目がだいぶ変わってきましたね。次はサイドバーに運営者情報を載せてみましょう。
Cocoonのサイドバーに運営者情報を載せるカスタマイズ
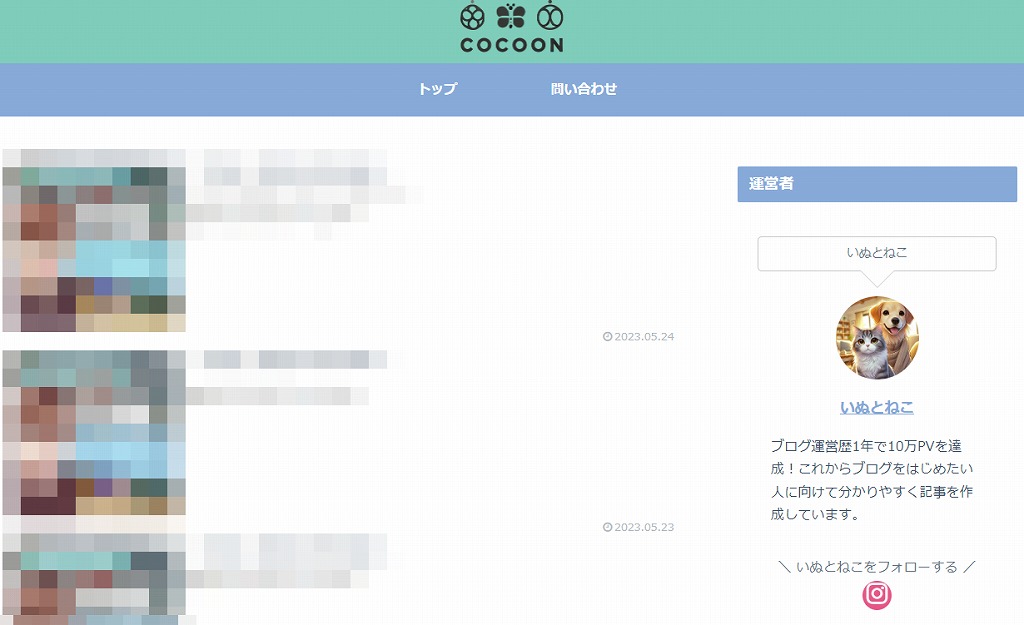
運営者情報はこんな感じです↓。これがあると一気にブログっぽくなりますよね。

サイドバーをカスタムするときには、以下のプラグインを入れておく方がいいので、プラグインの新規追加から「Classic Widgets」をインストールし有効化しておいてください↓

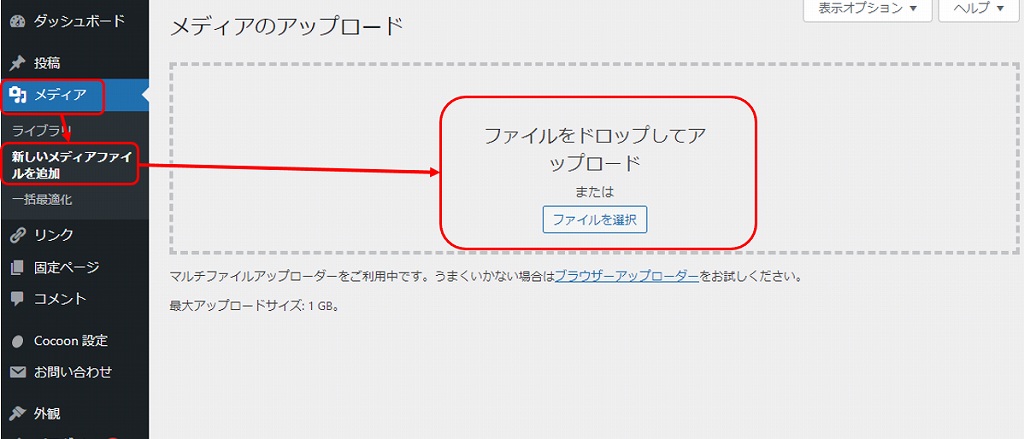
次に運営者情報のところに載せる画像をアップロードしていきます。「メディア」⇒「新しいメディアファイルを追加」を押して、以下の赤枠内に画像どドラッグしてください↓。

アップロードした画像のURLをコピーしておきましょう↓

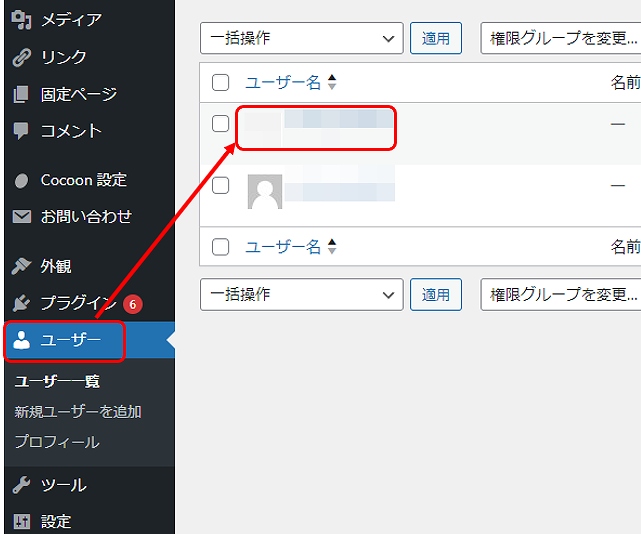
次に「ユーザー」を押し、ユーザーを選択します。私の場合は外注さん用のユーザーが設定されていますが、普通の人は1つだと思いますので、それを選択してください。

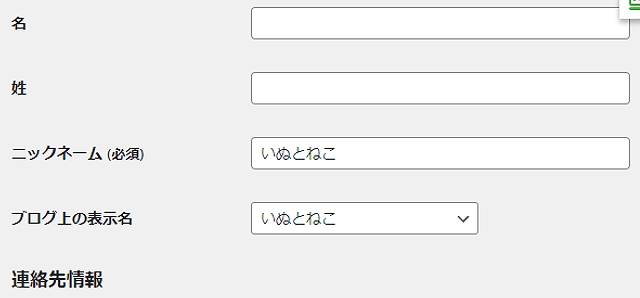
以下でニックネームを入力し、「ブログ上の表示名」でそれを選択してください。この名前がサイドバーに表示されます↓

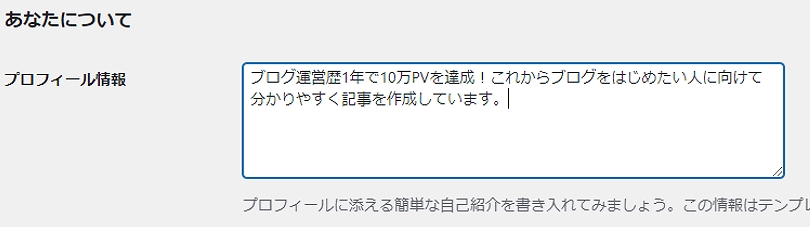
プロフィール情報に必要事項を入力してください。これがサイドバーの画像の下に表示されます↓

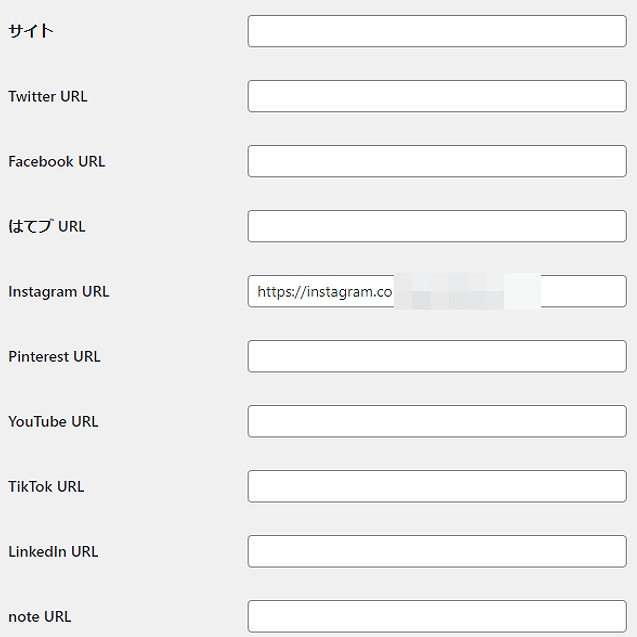
SNSのリンクを載せたい場合は、いかにSNSのURLを載せます↓

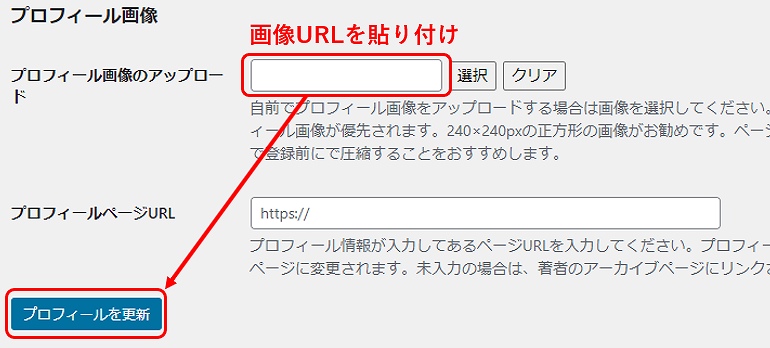
最後に以下の赤枠に、先ほどコピーした画像のURLを貼り付け「プロフィールを更新」を押します↓

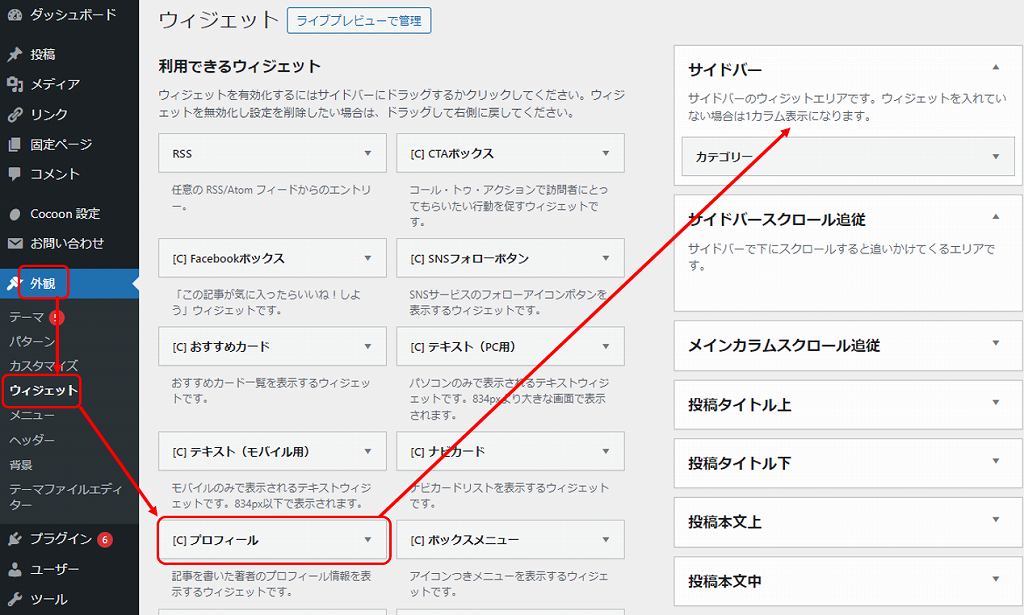
ここまででプロフィールの設定が完了しています。あとは、サイドバーにそれを設置していきます。「外観」⇒「ウィジェット」の順にクリックし、「[C]プロフィール」をサイドバーの中にドラッグしてください↓。

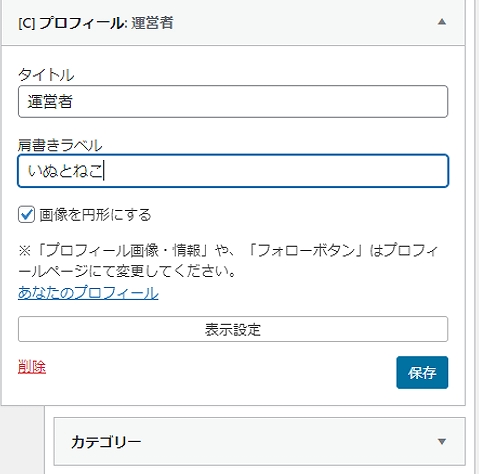
タイトルには「運営者」と入力し「肩書ラベル」には「この記事を書いた人」やニックネームなどを入力します。「画像を円形にする」にチェックを入れ「保存」を押してください。

これで完了です。ブログを見てみましょう。サイドバーに運営者の情報が載りましたね。

これだけでも十分ですが、トップのロゴを変更するとかなりイメージが変わりますので、それについても解説します。
Cocoonのタイトルロゴを変更するカスタマイズ
この画像の一番上の部分ですね↓

まずロゴ画像を用意してください。ChatGPTに作ってもらってもいいでしょうし、Canvaなどで作成してもいいでしょう。ただ、背景を透過させることは忘れないようにしてください。
ロゴ画像でかなりブログの雰囲気は変わるので、こだわりたい人はここにこだわると良いと思います。先ほど選んだテンプレ作成者さんのロゴなんてかっこいいですよね↓。

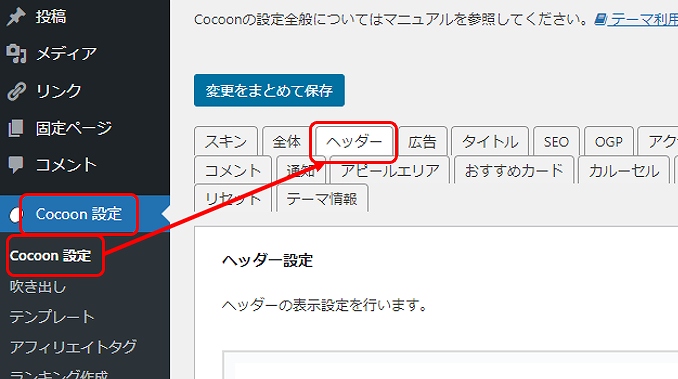
ロゴ画像ができたら次に進みます。「Cocoon設定」⇒「ヘッダー」の順にクリックします↓

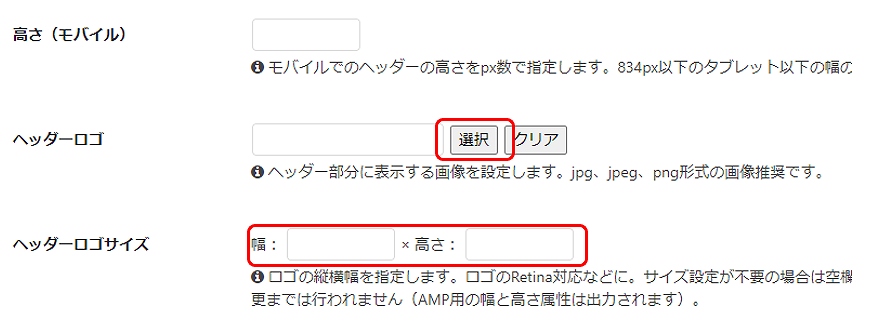
以下のヘッダーロゴの部分で「選択」を押し、画像をアップロードします。ヘッダーロゴサイズは適切な大きさにしてください↓。

選択したら以下のような感じになると思います。270×134だとかなり大きかったので、最終的には135×67にしました。

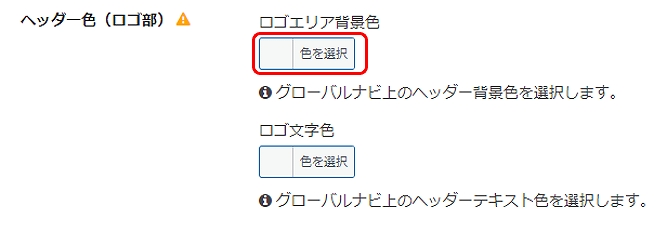
ヘッダー色(ロゴ部)では、ヘッダーの背景色を決めます↓。白のままでもいいですし、色を変更してもOKです。今回は青緑系の色にしてみました。きまったら一番下にスクロールし、保存を押します。

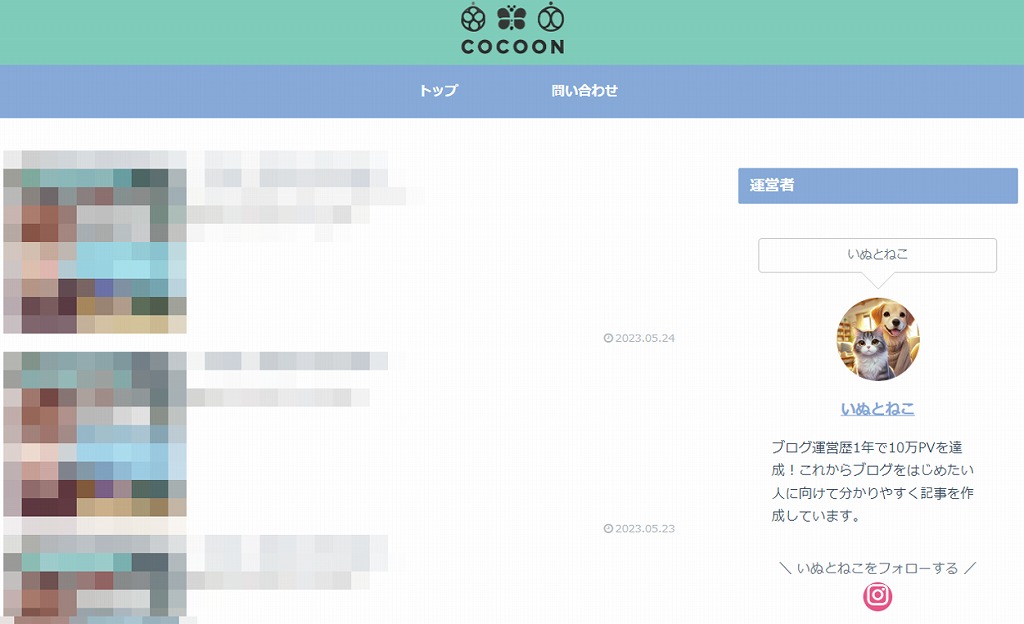
出来上がったのがこんな感じ↓

まとめ
ヘッダーロゴさえいいものを選べば、これだけで有料テンプレート並みのデザインだと思います。
スキンのところで選択するものを変えれば、全く別のデザインになります。
今回は本当にサクッと終わって効果の高いカスタマイズに絞って解説しました。デザインなんかを売るためのブログでなければ、カスタマイズはこれだけで十分です。
一番重要なのは記事作成なので、カスタマイズはサクッと終わらせて、記事作成にいそしみましょう。