この記事では「EWWW Image Optimizer」の設定方法と使い方について最新情報を載せています。
「最近ワードプレスが重くなってきたなぁ・・・」と思っているなら、画像ファイルが溜まりすぎているのかも。
ワードプレスが重くなって表示速度が遅くなる原因で一番多いのが画像の重さです。
EWWW Image Optimizerの設定をしておけば、過去の画像もこれからの画像も全て圧縮して最適化してくれるので、インストールして設定を済ませておきましょう。
「EWWW Image Optimizer」をインストールしておこう

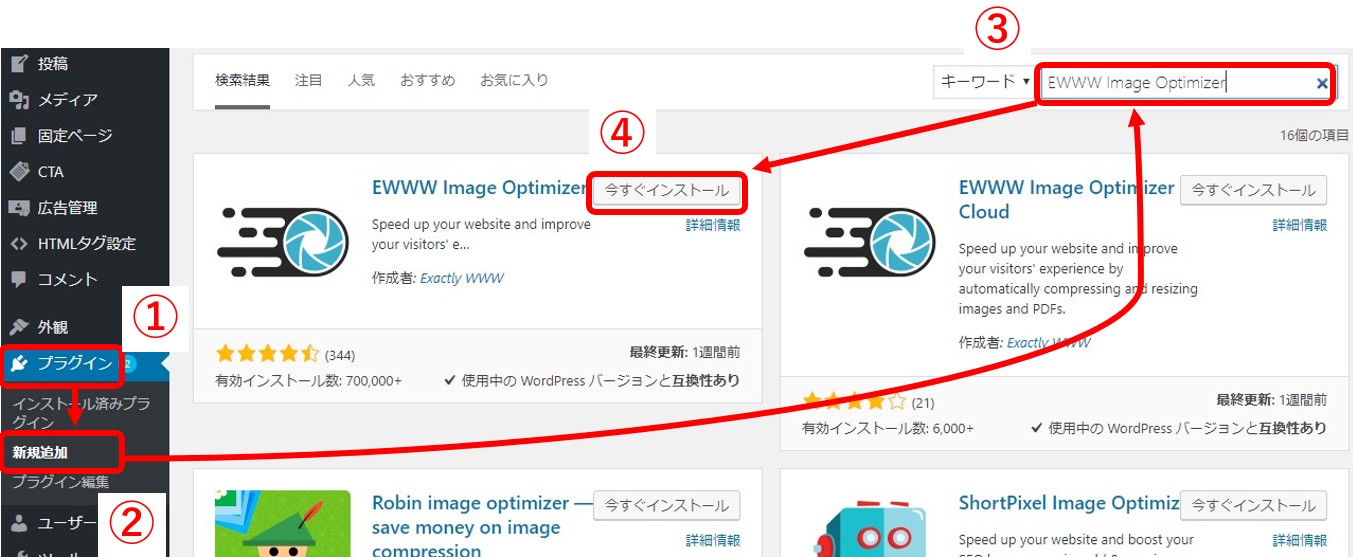
ワードプレス管理画面のサイドバーにある①「プラグイン」⇒②「新規追加」をクリックします↑
③に「EWWW Image Optimizer」を入力し、出てきたEWWW Image Optimizerの④「今すぐインストール」をクリックしてください↑

「今すぐインストール」のボタンが「有効化」に変わったら、「有効化」ボタンをクリックします↑
これでインストールは完了です。
「EWWW Image Optimizer」の設定方法

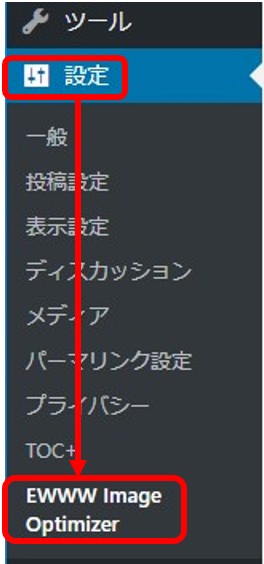
左サイドバーにある「設定」⇒「EWWW Image Optimizer」をクリックします↑

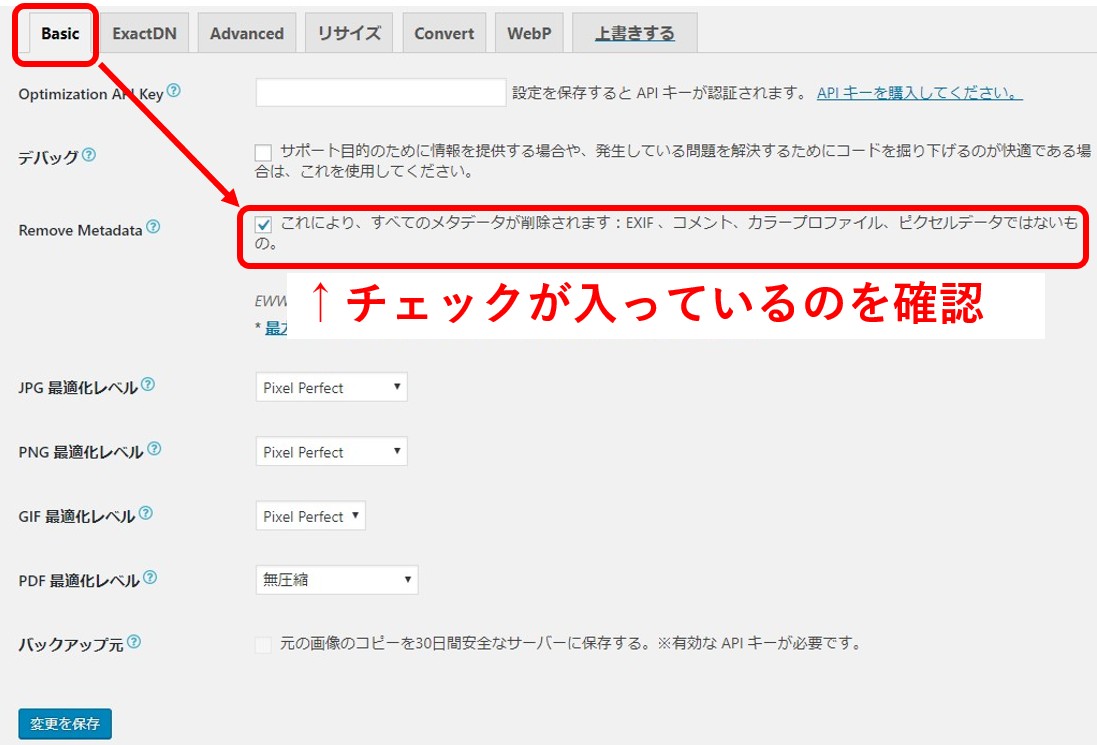
「Basic」タブを選択し、「Remove Metadata」にチェックが入っていることを確認してください。入っていない場合はチェックを入れて「変更を保存」のボタンをクリックします↑

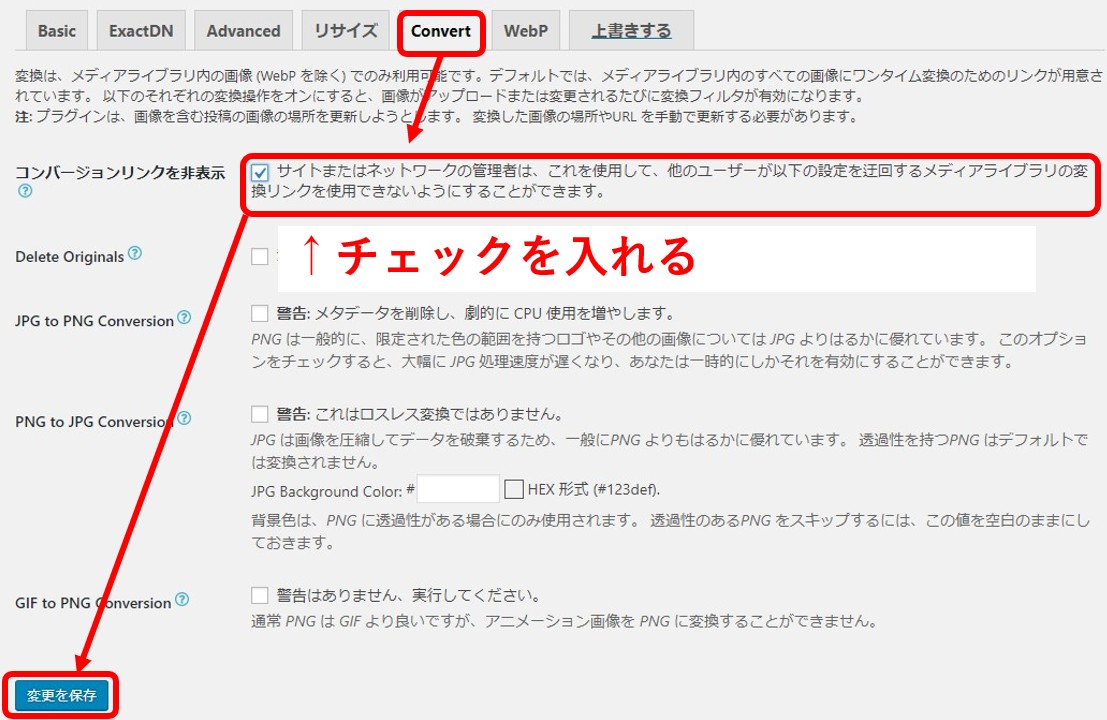
「Convert」タブをクリックし、「コンバージョンリンクを非表示」にチェックを入れます。
その後「変更を保存」を押してください。
ここにチェックを入れておかないと画質が悪くなる場合があります。
EWWW Image Optimizerの使い方|画像の圧縮方法
使い方は非常に簡単です。
これからアップロードする画像の圧縮方法
これからアップロードする画像は全て自動で画像サイズが圧縮されるので何もする必要はありません。
過去にアップした画像の圧縮方法(一括)
過去にアップしている画像が重い場合は、以下の流れでまとめて画像サイズを小さくできます。

左サイドバーの「メディア」の中に「一括最適化」のボタンができているのでそれをクリックします。
その後「最適化されていない画像をスキャンする」をクリックし、スキャンが終わったら「最適化を開始」のボタンをクリックしてください↑
過去にアップした画像の圧縮方法(個別)

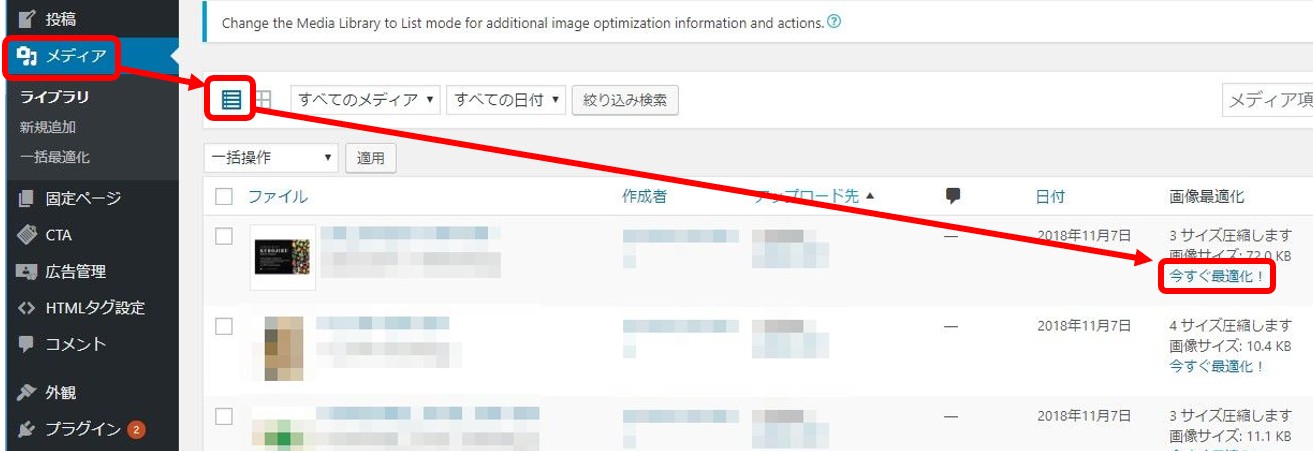
左サイドバーの「メディア」をクリックし、一覧マークのタブをクリックします↑
その後、圧縮したい画像の右にある「今すぐ最適化!」をクリックしてください。
EWWW Image Optimizerの使用上の注意
Wpxサーバーを使っている場合
Wpxサーバーは少し特殊で、PHP関数の制限設定にある「exec」にチェックを入れておかないと「EWWW Image Optimizer」が使えません。
wpxの「PHP関数 制限設定」の記事を参考にしてください。
ちなみにですが、Wpxサーバーとエックスサーバーは別物です。
圧縮しきれない場合が結構ある
ワードプレスに掲載する画像のファイルサイズは、表示スピードを考えると1枚50kB以下に抑えたいところ。
でもEWWW Image Optimizerでは100kB程度に落ち着くことが多いです。
このように圧縮後のファイルサイズを決定できないのがデメリットになります。
インストールしておくだけで簡単に圧縮してくれるので楽ですが、本気で更新していく場合には画像サイズが大きいと感じるかと思います。
特に高画質な画像をアップロードする場合には以下の方法で予め圧縮してからアップロードすることをお勧めします。
EWWW Image Optimizerの代わりになる画像圧縮ソフト【縮小専門】
縮小専門をダウンロードしてPCにインストールしておきます。

こんなアイコンができると思いますので、ダブルクリックでソフトを立ち上げてください↑

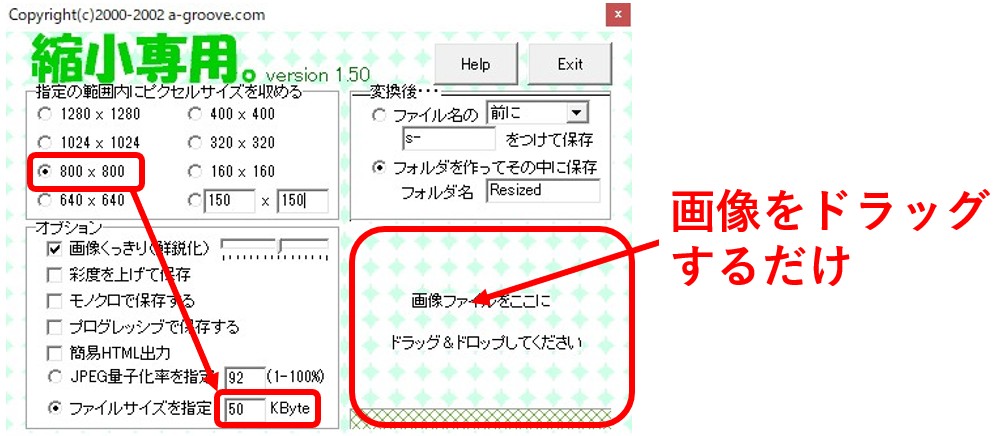
使い方は上の通り。「800×800」と「50kByte」を選び、赤枠内に画像をドラッグするだけです。
複数枚を一気に圧縮することも可能です。出来上がった画像は元あった画像と同じフォルダー内にできた「Resized」というファイルの中に格納されます。
これだけで50kB程度に縮小された画像になるので簡単に使えます。
僕はこの方法で圧縮した画像をワードプレスにアップロードしています。「EWWW Image Optimizer」はそれを忘れた時に、自動でやってくれるという感じですね。
まとめ:画像を縮小していないならEWWW Image Optimizerは必須
画像のファイルサイズのことを気にしていなかったなら入れるのは必須ですね。
過去の画像を一気に縮小してくれるのは超便利。
これから始める人も取り合えず入れておいた方が、今後困らなくて済みますよ。