ブログ運営には必須ともいえるアクセス解析「グーグルアナリティクス(Google Analytics)」の登録から設置・タグの埋め込み、初期設定まで解説します。
アナリティクスは無料で使えるので安心してください。
初心者さんでもコレだけ読んでおけば、バッチリ設定できるようになります。
データを蓄積するためにもワードプレスブログの運営を始めたら早めに設定しておきましょう。
Googleアナリティクスへの登録
まずはグーグルアナリティクスのページに移動します。
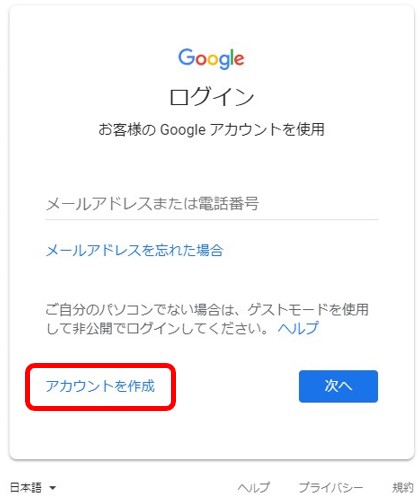
上のリンクから移動するとログイン画面になると思いますが、ならない場合は画面左上の「アカウントを作成」をクリックしてログイン画面に移動してください。
Googleアカウントの作成とアナリティクスへのログイン
Googleアカウントを持っていない場合

Googleのアカウントを持っていない人は上の画像の赤枠をクリックしてアカウントを作成してください↑

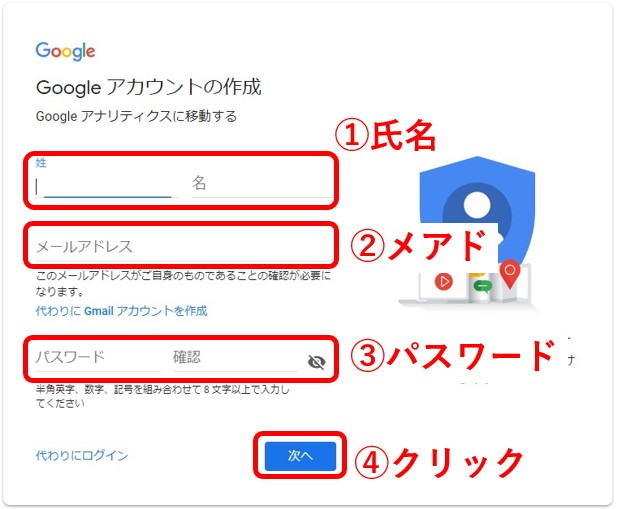
上の画像のように必要項目を入力したら、アカウントが作成できます↑
Googleアカウントを持っている場合

Googleアカウントを持っている場合は、そのログイン情報でログインしてください↑
グーグルアナリティクスのアカウントを作成する

ログイン後、一番右にある「お申込み」をクリックすればアナリティクスのアカウントが作成できます。
サイト登録をしてタグ発行を行う

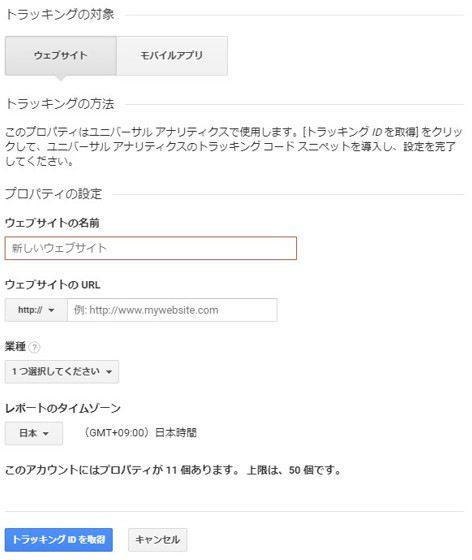
アカウントを作成したら上の画面になります。ここに必要事項を入力していきます。
①ウェブサイトのタブを選択
②アカウント名なので適当な名前でOKです。自分で分かるように好きなアカウント名を入れてください。
③アクセス解析をするサイト名を入力します。
④「http://」か「https://」かを選択します。ほとんどの方はSSL化していると思いますので「https://」を選びましょう。
⑤URLを記入します。枠内には例として「http://mywebsite.com」と書かれていますが、「http://」や「https://」を入力するとエラーがでます。あなたのサイトのURLが「https://〇〇.com」だった場合には、「〇〇.com」だけを入力してください。
⑥業種です。一番近いものを選んでください。ない場合は「その他」でOKです。
⑦時刻に関わる部分です。日本に住んでいるなら「日本」を選択してください。プルダウンの一番下の方にあります。

少し下にスクロールすると上のような画面が出てきます。
Googleにどんな情報を提供するかという項目になります。
提供したくない情報の部分のチェックは外しておけば良いですが、Googleには基本的に情報を渡しておいた方が得になる場合が多いです。
ですので特別な理由が無ければ全部にチェックを付けた状態で②をクリックしましょう。

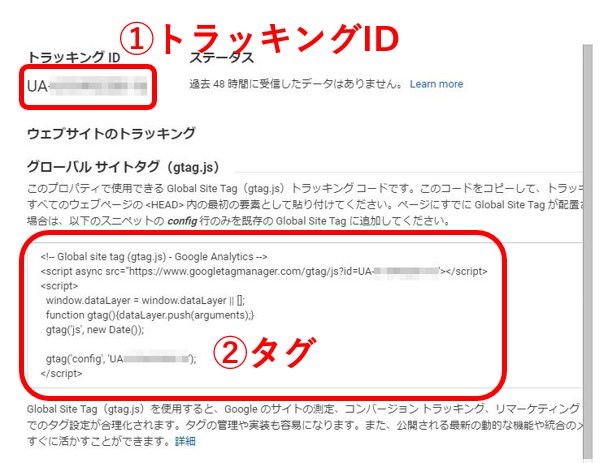
トラッキングIDとタグが発行されました。①のトラッキングIDが必要になる場合と、②のタグが必要になる場合があります。
どういう方法でワードプレスに埋め込みをするのかによって変わります。
ここで紹介する方法では①のトラッキングIDが必要になるので①の方をコピーしておきましょう。上記では「UA-●●●●」のような形になっていますが、最近は「G-●●●●」のような形になっていると思います。どちらでもいいので気にしないでください。
2サイト目以降の場合はサイト登録方法が少し異なる
1サイト目の時はアナリティクスにログインした段階でサイト登録画面が出ましたが、サイト登録した後はアナリティクスにログインすると1サイト目のアクセス解析画面が表示されます。
2サイト目以降を登録する場合は、管理画面の中からサイト登録する場所を探す必要があります。

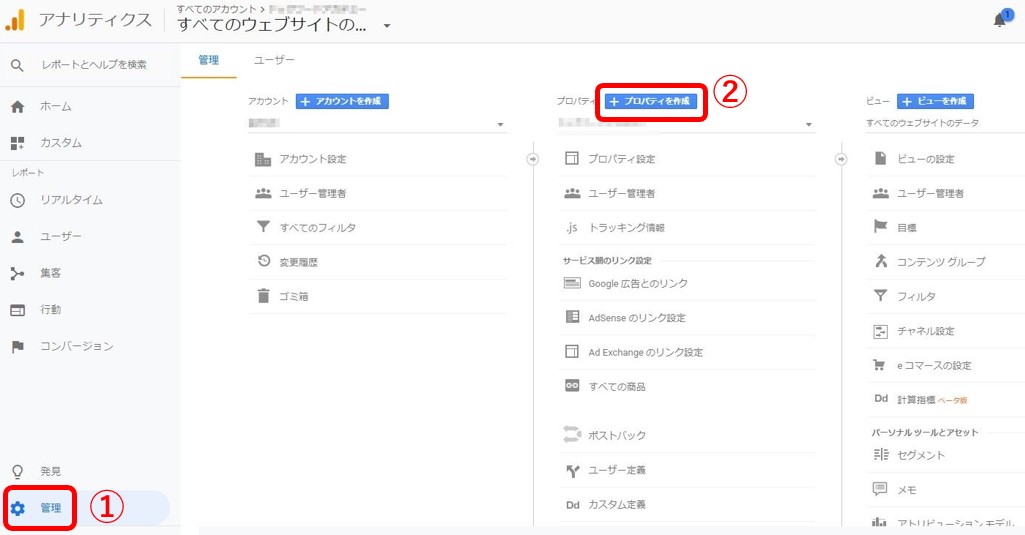
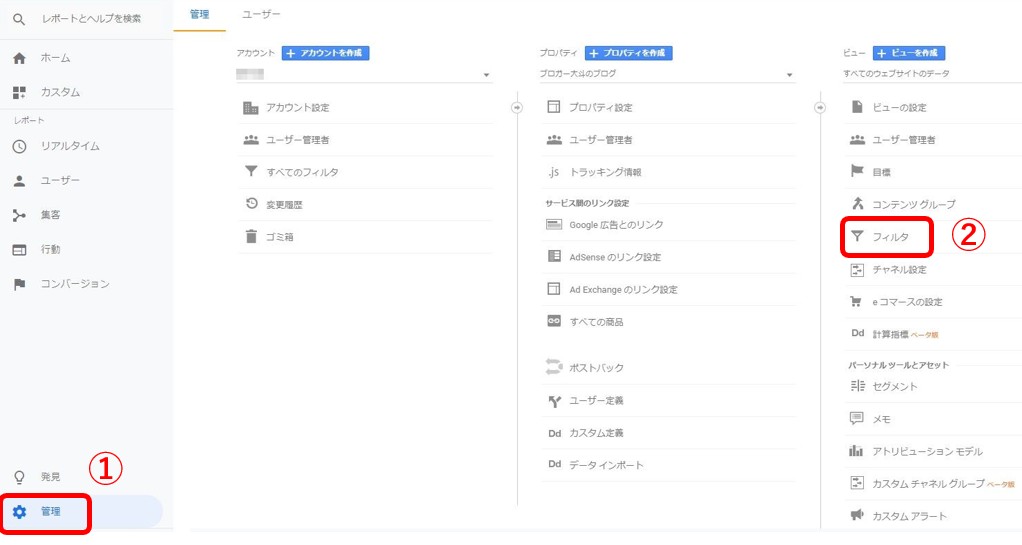
管理画面の左下にある①「管理」をクリックし、②の「+プロパティを作成」をクリックします↑

アカウント名は既に決めているので、その部分が1サイト目とは異なります。ウェブサイト名以降を1サイト目と同じように記入していけばOKです。
WordPressにGoogle アナリティクスを設定する方法
アナリティクスのタグやトラッキングIDが発行されたら、それをワードプレスに埋め込む必要があります。
ワードプレステンプレートで用意された場所に書き込む方法と直接テンプレートに書き込む方法がありますので両方解説します。
テンプレートに書き込む方法(Cocoon)
ここでは無料テンプレートのコクーン(Cocoon)で解説しますが、書き込む場所はテンプレートによって異なります。あなたが使っているテンプレートの書き込み場所を調べて書き込むようにしてください。「テンプレート名 アナリティクス設置」のような検索で調べれば出てきます。
左サイドバーの「Cocoon設定」をクリックし、「アクセス解析・認証」をクリックします↓

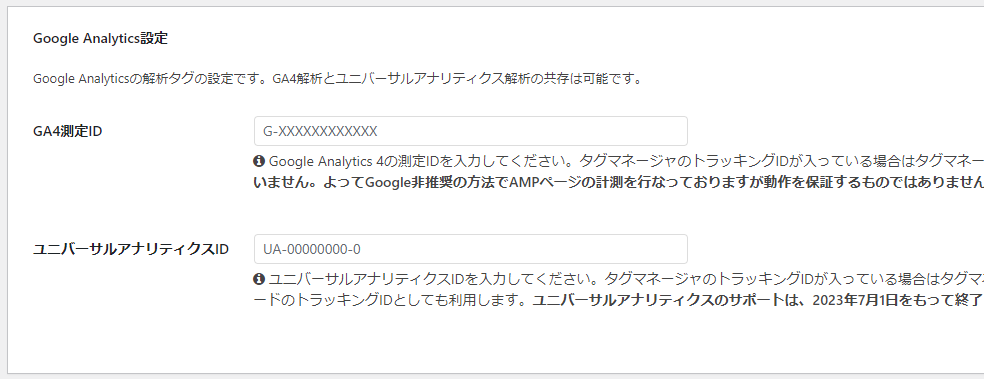
下にスクロールして以下の場所を探して下さい↓

ここに先ほどGoogleアナリティクスでコピーしたタグを貼り付けます。「G-●●●●」だった人は上のほうに、「UA-●●●●」だった人は下の方に貼り付けてください。「G-●●●●」ならGから全て貼り付けます。
一番下までスクロールして「変更をまとめて保存」を押せば完了です。

アナリティクスが正しく動いているか確認しよう
せっかく設置したのにうまく動いていなければデータが蓄積されないですし、アクセスが0のままだと勘違いしてやる気を失うことにもなります。

アナリティクスの左サイドバーの中から①「リアルタイム」⇒②「概要」の順にクリックします↑

左サイドバーがこんな画像になっていて、小さくなっている場合は上の時計マークをクリックします↑
すると先ほどのように左サイドバーが出てきます。
この状態で自分のサイトにアクセスしてみましょう。

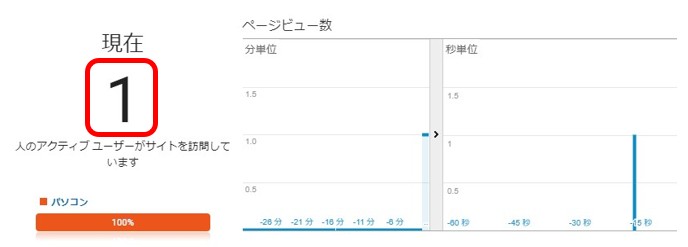
自分のサイトにアクセスすると、アナリティクスに上記のように現在「1」名がアクセスしているという情報が表示されます。
アクセスしてから1分待っても「0」のままだと設置の仕方を間違えている可能性があるので、もう一度間違いがないか確認してみてください。
アナリティクスの初期設定:自分のアクセスを除外しておこう
ワードプレスの更新をしていくとどうしても自分のアクセスが増えてきます。
初期段階では特に自分のアクセスが多くなるので、実際に訪問してくれている人がどれくらいいるのかが判別しにくくなります。
ですので自分のアクセスは除外しておきましょう。
アナリティクスが正しく動いているかチェックをする前にこれをやってしまうと、自分のアクセスがカウントされないのでチェックできなくなってしまいます。
動作確認チェックが終わってからこちらの設定をするようにしましょう。
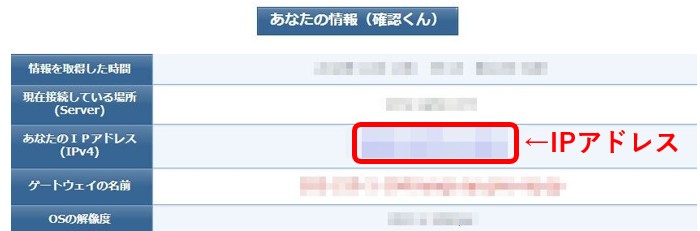
まずは自分のIPを確認しましょう。
IP確認くんに移動します。

赤枠の部分がIPアドレスです。「〇〇〇.〇〇〇.〇.〇〇〇」のように数字が並んでいると思います。
これをコピーしておいてください。

アナリティクスの管理画面に移動し、左サイドバーの①「管理」をクリックし、②の「フィルタ」を押します↑

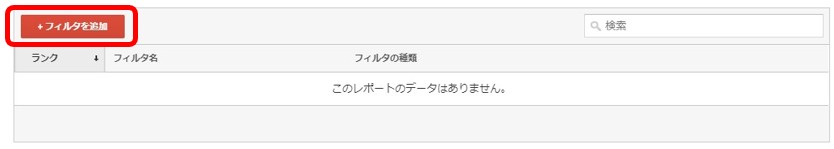
「フィルタを追加」をクリックします↑

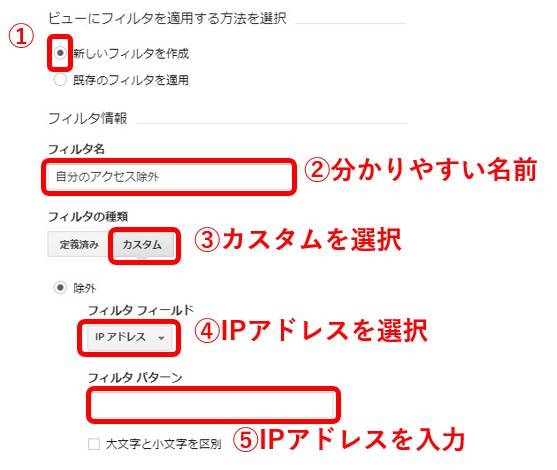
上の画面で必要な情報を入力していきます。
①「新しいフィルタを作成」を選択。②分かりやすい名前を記入します。
③カスタムを選択。
④IPアドレスを選択。
⑤先ほどコピーしたIPアドレスを貼り付けます。
最後に一番下にある「保存」をクリックして終了です。
まとめ:アナリティクスは忘れずに絶対入れておこう
この通りにやれば問題なく設置できたかと思います。
アナリティクスとかサーチコンソールは良く分からないので後回しにしがちですが、データが貯まると財産になるので、初めのうちに設定しておきましょう。