最近SANGOからSWELLに乗り換えプラグインを使ってテーマ変更したので、そのやり方をご紹介します。
普通ワードプレステンプレートの変更ってかなり面倒なのですが、乗り換えプラグインがあるとかなり楽にできるので、ありがたいですね。
途中エラーでトラブルがあったので、その辺りも解説します。
SANGOからSWELLに乗り換えサポートプラグインを利用して移行する流れ(全体像)
①アナリティクスやサーチコンソールなどのタグをコピーしておく
②SWELLのサイトから乗り換えプラグイン、SWELLのテンプレート、SWELLの子テーマをダウンロードする
③SANGOからSWELLへの乗り換えサポートプラグインをワードプレスにインストールして有効化
④SWELLのテンプレートとSWELLの子テーマをワードプレスにインストールし、子テーマを有効化
⑤SWELLテーマの認証
⑥アナリティクスやサーチコンソールのタグを貼り付け
⑦デモサイトデザインを適用する方法
これで完了します。では一つ一つ見ていきましょう。
SANGOからSWELLに乗り換えサポートプラグインを利用して移行する方法
【1】アナリティクスやサーチコンソールなどのタグをコピーしておく
ワードプレスのテンプレートを変更する場合、テンプレートに書き込んでいたタグなどは引継ぎされません。なので、変更前のSANGOでコピーしておき、変更後のSWELLに貼り付ける必要があります。
ワードプレスにログインし、左サイドバーにあるSANGO設定をクリックし、「基本設定」の中にあるGoogle AnalyticsのトラッキングIDとGoogleサーチコンソールの認証コードをコピーしておきましょう。
また追加CSSに何か書き込んでいる人はそれもコピーしておきましょう。「外観」⇒「カスタマイズ」⇒「追加CSS」を見れば、何か書き込んでいるかどうか分かります。
【2】SWELLのサイトから乗り換えプラグインなどをダウンロードする
乗り換えに必要なものは「乗り換えサポートプラグイン-SANGO用」「SWELL本体最新版」「子テーマ」の3つです。
フォーラムサイトのマイページからダウンロードできます。

【3】乗り換えサポートプラグインを有効化
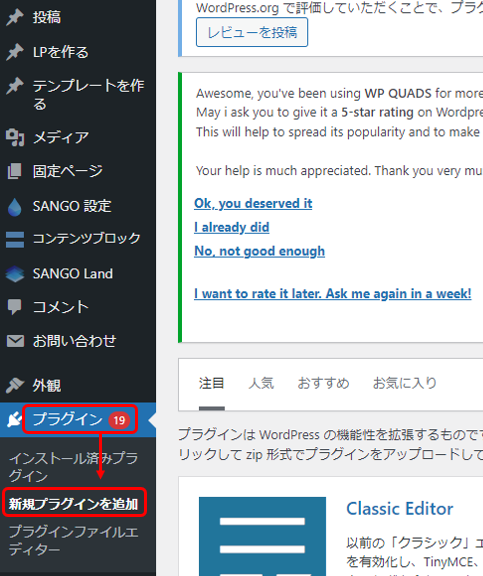
ワードプレスにログインし、「プラグイン」⇒「新規プラグインを追加」の順にクリックします↓

画面上部の「プラグインのアップロード」を押します↓

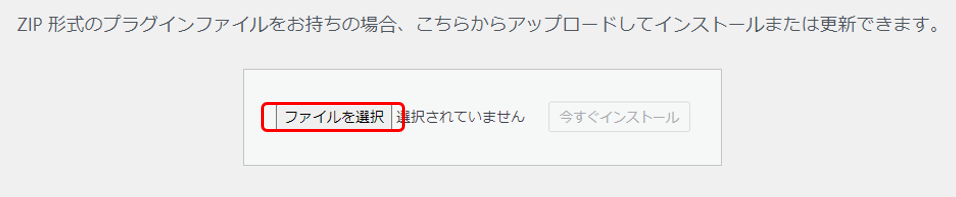
以下の「ファイルを選択」で「乗り換えサポートプラグイン-SANGO用」のファイルを選択し、「今すぐインストール」を押します↓

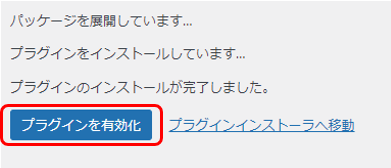
以下の画面になるので「プラグインを有効化」を押してください↓

これで乗り換えプラグインが有効になりました。この状態にしてから、SWELLのテンプレートを有効にしていきます。
【4】SWELLのテンプレートをインストール
先ほど、SWELLのテンプレートと子テーマをダウンロードしてもらいました。SWELLのテンプレートだけを利用している場合、SWELLのアップデートによりSWELLのテーマに書き込んでいる情報が消えたりします。
ですが子テーマを利用しておくと、SWELL本体はアップデートされても、子テーマはアップデートされないので面倒なことにならずに済みます。
というわけで子テーマも利用しましょう。やり方は簡単で、両方をインストールして、子テーマだけ有効化すればOKです。
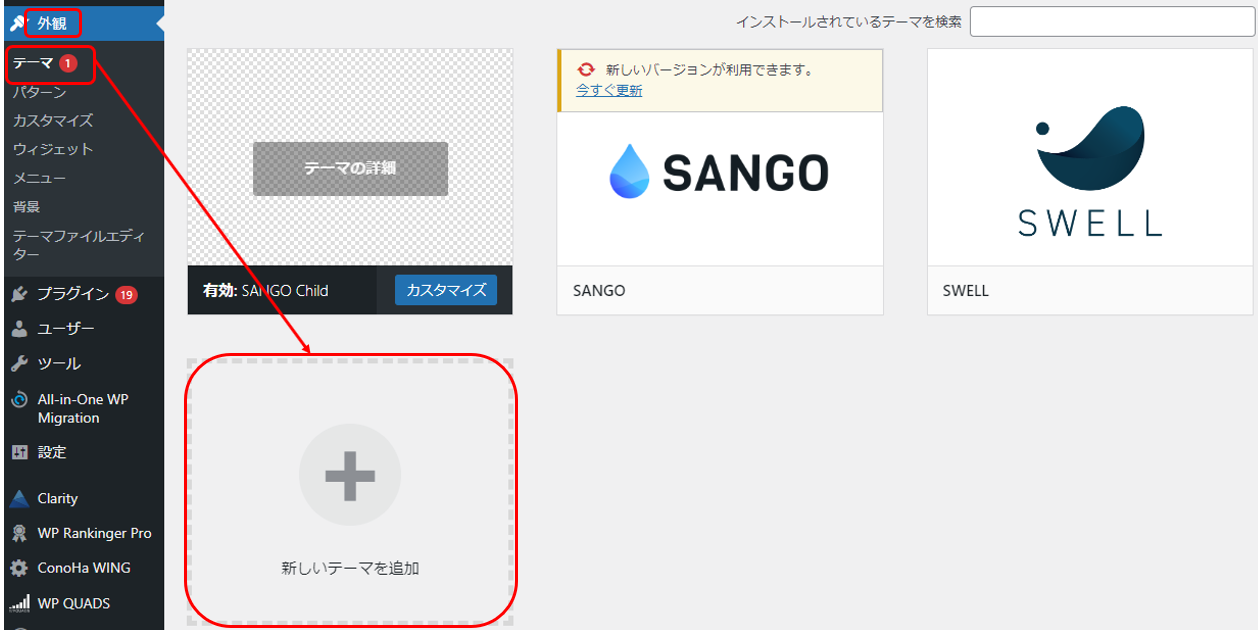
ワードプレスのサイドバーから「外観」⇒「テーマ」と選び、以下のように「新しいテーマを追加」を押します↓

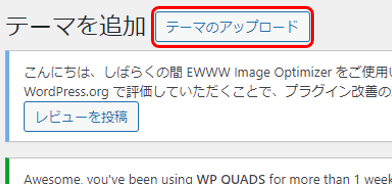
画面上部の「テーマのアップロード」を押してください↓

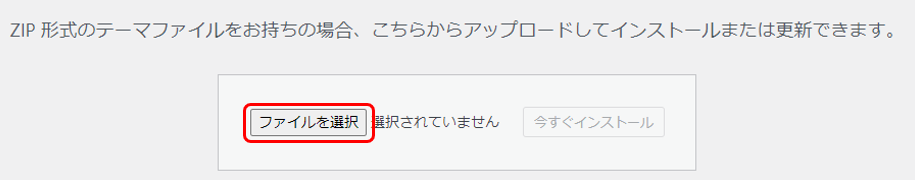
以下の「ファイルを選択」からSWELL本体を選び、「今すぐインストール」を押します↓

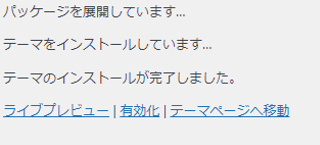
以下の画面になりますが、有効化を押さず次へ進みます。押してしまっても問題ないので、次へ進んでください。

先ほどと同様の手順で子テーマもインストールしてください↓

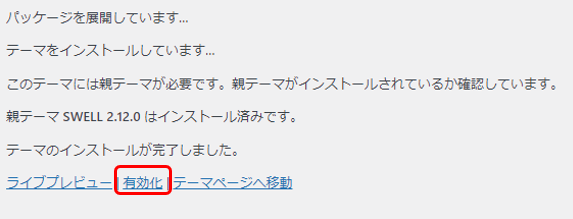
今回は「有効化」を押します↓これでSWELLの子テーマが有効化されました。

【5】SWELLテーマの認証をする
SWELLは何サイトでもインストールできますが、それぞれのサイトで認証をする必要があります。認証しないと、テンプレートのアップデートができなくなるので、最初にやっておきましょう。
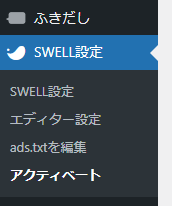
ワードプレスの左サイドバーから「SWELL設定」⇒「アクティベート」の順にタップします↓

メールアドレスを入れる場所がありますので、SWELLフォーラムサイトに登録しているメールアドレスを入力し、認証してください。
【6】アナリティクスやサーチコンソールのタグを貼り付け
SWELLでは「Seo simple pack」というプラグインを使って、アナリティクスやサーチコンソールの設定をします。
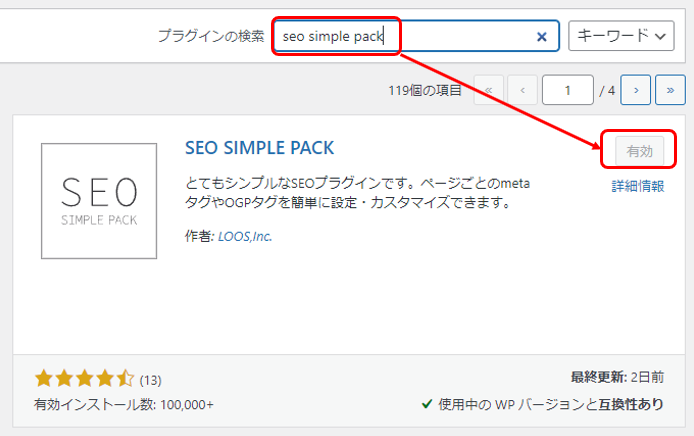
ワードプレスの左サイドバーから「プラグイン」⇒「新規プラグインを追加」を押し、「Seo simple pack」を追加・有効化してください↓

ワードプレスの左サイドバーに「SEO PACK」のタグができているので、それを押します↓。

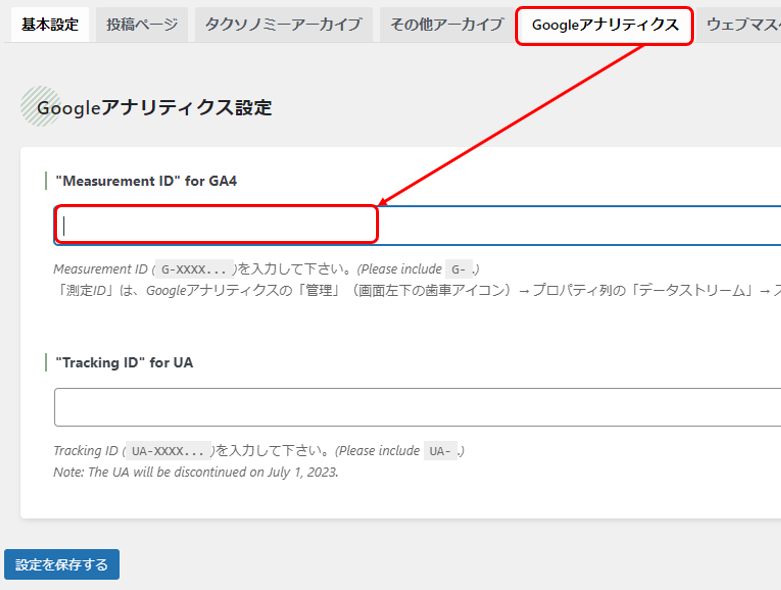
Googleアナリティクスのタブを選択し「SANGOでコピーしたアナリティクスのタグ」を入力します↓。終わったら「設定を保存する」を押してください。

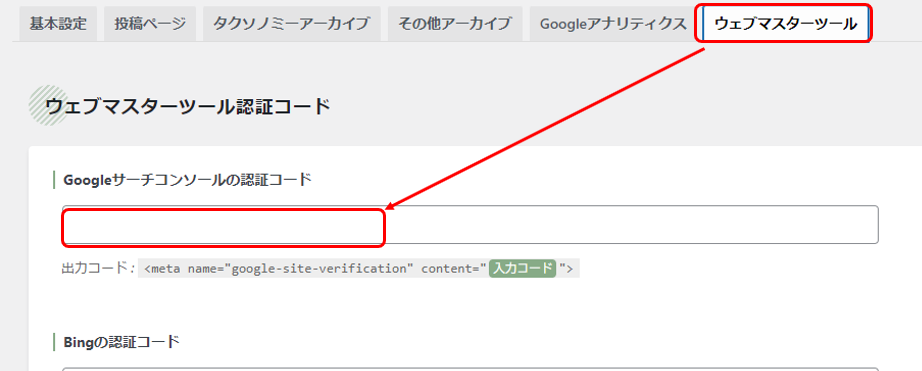
次に「ウェブマスターツール」のタブを押し、「SANGOでコピーしたサーチコンソールのタグ」を入力します↓。終わったら「設定を保存する」を押してください。

追加CSSへの記載があった場合は、「外観」⇒「カスタマイズ」⇒「追加CSS」の順に押し、そこに貼り付けてください。
これでSANGOからSWELLへのテーマ変更は完了です。
デモサイトデザインを適用する方法
SWELLにはデモサイトが用意されており、簡単にデモサイトと同じカスタマイズができるようになっています。
上記サイトに載っているデモサイトの中から、適用したいデモサイトの着せ替えデータをダウンロードしておきます。
次にワードプレスの「プラグイン」⇒「新規プラグインを追加」から「Customizer Export/Import」を追加・有効化してください↓

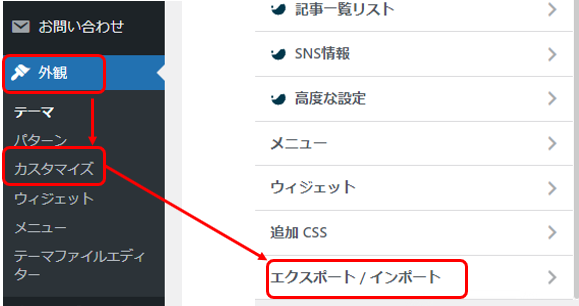
以下のように「外観」⇒「カスタマイズ」⇒「エクスポート/インポート」を押します↓

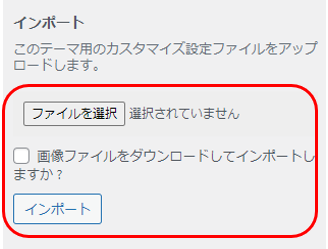
以下でデモサイトの着せ替えデータを選択して「インポート」を押します。画像ファイルをダウンロードしてインポートしますか?はチェックを入れておけば問題ありません↓

これで着せ替え完了です。
ただ僕の場合はここでエラーが表示されて、インポートできませんでした。色々調べた結果「Customizer Export/Import」にエラーがあることが分かりました。
全員がこのエラーに遭遇するかわかりませんが、上手くいかなかった場合は以下の方法を試してみてください。
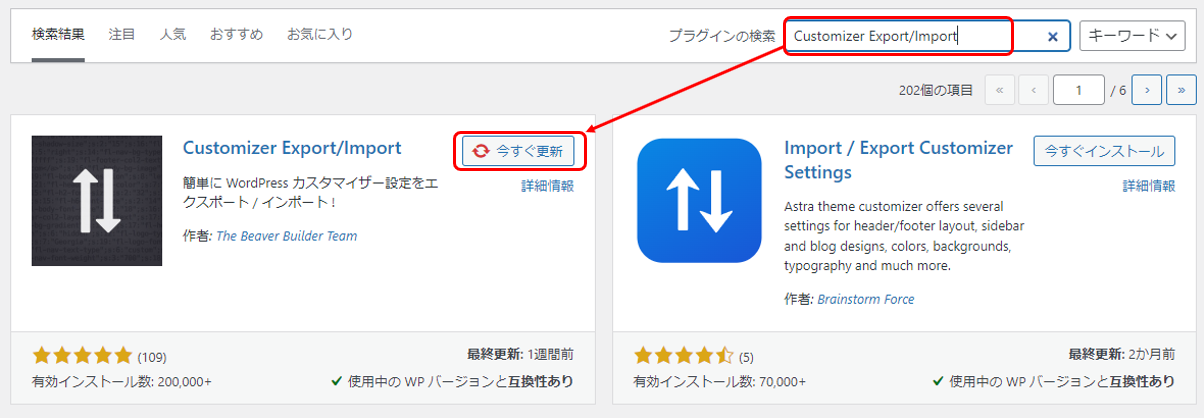
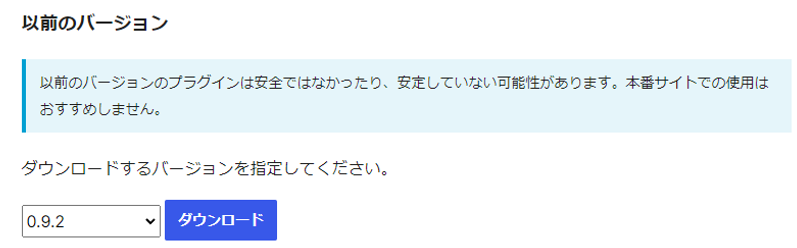
「Customizer Export/Import」をダウングレードします。こちらのサイトにアクセスして以下のように0.9.2を選んでダウンロードしてください。

ダウンロードしたファイルを、ワードプレスにインストールします。「プラグイン」⇒「新規プラグインを追加」⇒「プラグインのアップロード」⇒「0.9.2のファイルを選択」⇒「今すぐインストールを選択」⇒「今回のファイルに置き換える」を押す
これで再度着せ替えデータをインポートすればうまくいくと思います。
まとめ
ややこしかったかもしれませんが、プラグインなしでテーマ変更するともっと面倒なので、だいぶ短縮できています。
ただ、これでも移行できていないタグがあったりしますので、過去記事をみて変なところがあれば修正していきましょう。
どうせ過去記事は定期的に見直しをしなければいけないですから、この機会に見てみると良いかなと思います。