XML Sitemap Generator for Googleというプラグインが必要ということで設定方法や使い方を調べていて、このブログにたどり着いたかと思います。
この記事では必要性やWordPress(ワードプレス)での設定方法、使い方などを初心者の方でも分かるように詳しく解説しています。
以前は「Google XML Sitemaps」という名前でしたが、今は「XML Sitemap Generator for Google」となっています。
サーチコンソール(Search Console)にサイトマップを送るところまで解説するね。
XML Sitemap Generator for Googleって必要?何の意味がある?
XML Sitemap Generator for Googleはワードプレスのプラグインの名前ですが、「XML Sitemap」を簡単に作ってくれるプラグインなんですね。
サイトマップという名前の通り、サイトの構造が書かれた地図のことです。
サイトマップには以下の2種類があります。
・人が見てサイトの構造を知る手掛かりにするもの
・Googleのクローラーが見てサイト構造の手掛かりにするもの
「XML Sitemap」はこの内、下の方の「Googleのクローラーが見てサイト構造の手掛かりにするもの」なんです。
Googleのクローラーってのは検索順位を決めるために、世界中のサイトの情報を収集しているロボットのことですね。
だから「XML Sitemap」を作ってあげることで、Googleが自分のサイトを認識しやすくなります。
「XML Sitemap Generator for Google」を使えば「XML Sitemap」が簡単に作れるし、それをサーチコンソールに登録・送信しておけば、記事を追加したり更新したときにGoogleのクローラーが見に来てくれるようになります。
クローラーがよく回ってくるサイトは良いサイトという認識になるので、しっかり更新して運営していけばGoogleに認めてもらいやすくなるわけです。
だからまずブログを作成したらこの設定をしておきましょう。
XML Sitemap Generator for Googleのプラグインをインストールする方法
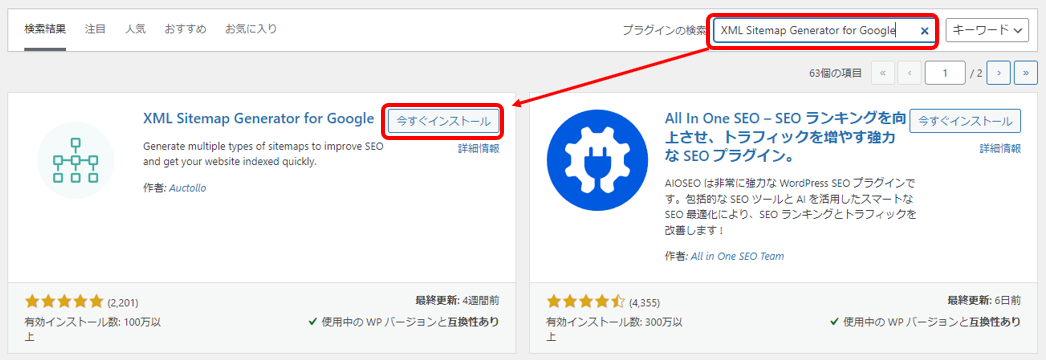
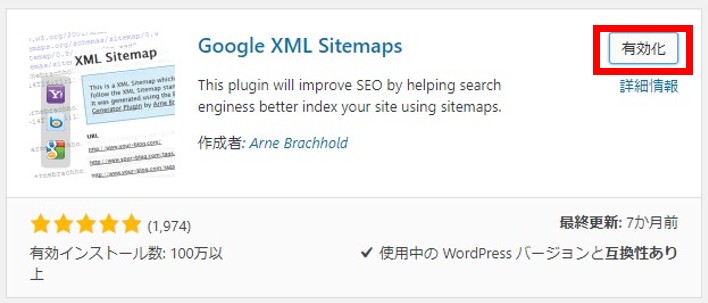
ワードプレスの左サイドバーから「プラグイン」⇒「新規追加」の順に押して、以下の画像のように検索窓に「XML Sitemap Generator for Google」と入力します。出てきた「XML Sitemap Generator for Google」の右上にある「今すぐインストール」を押してください↓。

インストールが完了したら上の画像のように「今すぐインストール」ボタンが「有効化」ボタンに変わります。この「有効化」ボタンをクリックします↓

これで使える状態になりました。
XML Sitemap Generator for Googleの設定方法

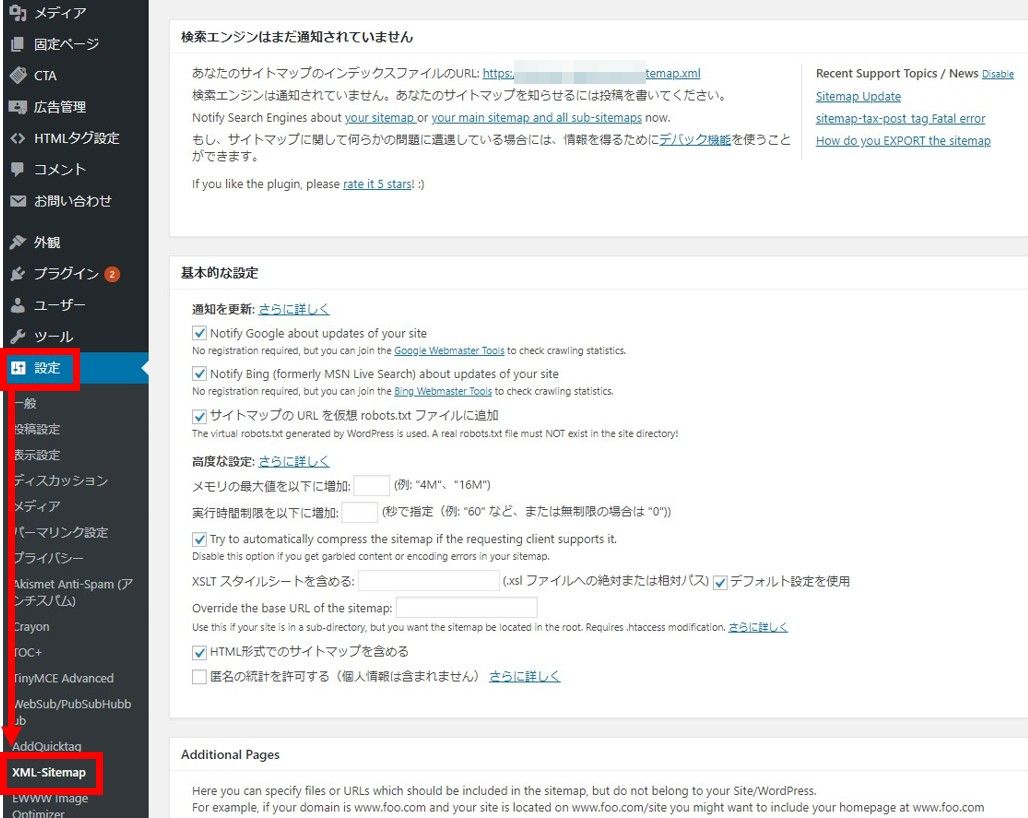
左サイドバーから「設定」⇒「XML-Sitemap」の順にクリックしてください↑
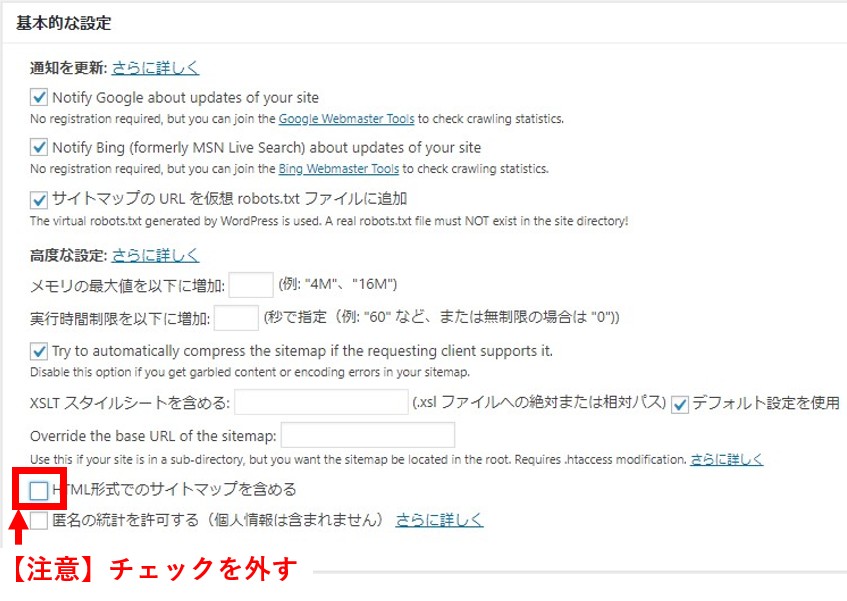
基本的な設定|注意点あり

これが重要な注意点ですが、「HTML形式でのサイトマップを含める」のチェックを外してください。
これを含めておくとGoogleのサーチコンソールに「インデックスカバレッジの問題が新たに検出されました」という警告がきます。
ここで生成されるHTML形式のサイトマップはインデックスされないようになっているのですが、それをGoogleに送信することで「インデックスさせない⇔インデックスする」という2つの矛盾する信号を送ってしまうことになります。
良く分からない場合は理解しなくていいので、とにかくここのチェックボックスは外しておいてください。
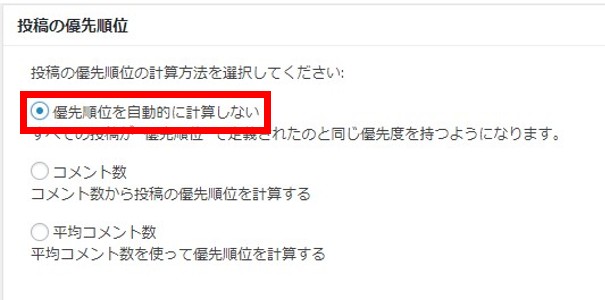
投稿の優先順位

「優先順位を自動的に計算しない」にチェックを入れましょう。
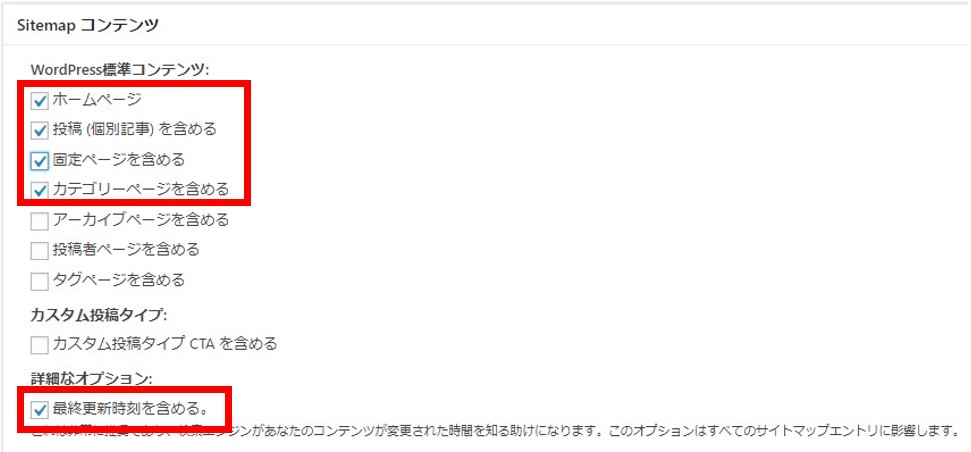
Sitemapコンテンツ

グーグルに知らせるサイトマップの中に何を入れるかという設定です。
上の赤枠の部分にチェックを入れて下さい。
意味が分かる方は自分用にカスタマイズしてもOKですが、良く分からない場合はこの通りにすればOKです。
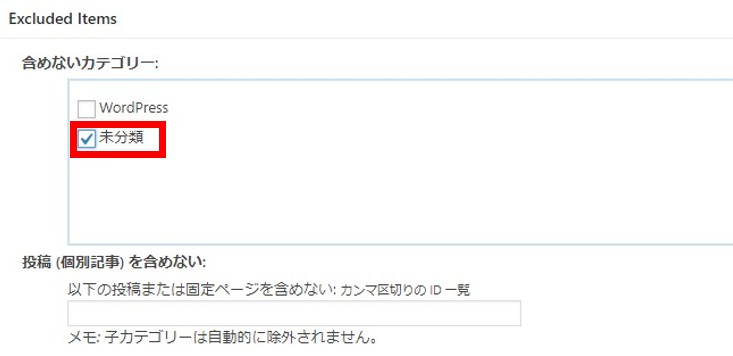
Excluded Items

どのカテゴリーを無視するかという設定です。
WordPressの初期設定で入っているカテゴリー「未分類」には記事を入れないと思うので、その場合は「未分類」にチェックを入れましょう。
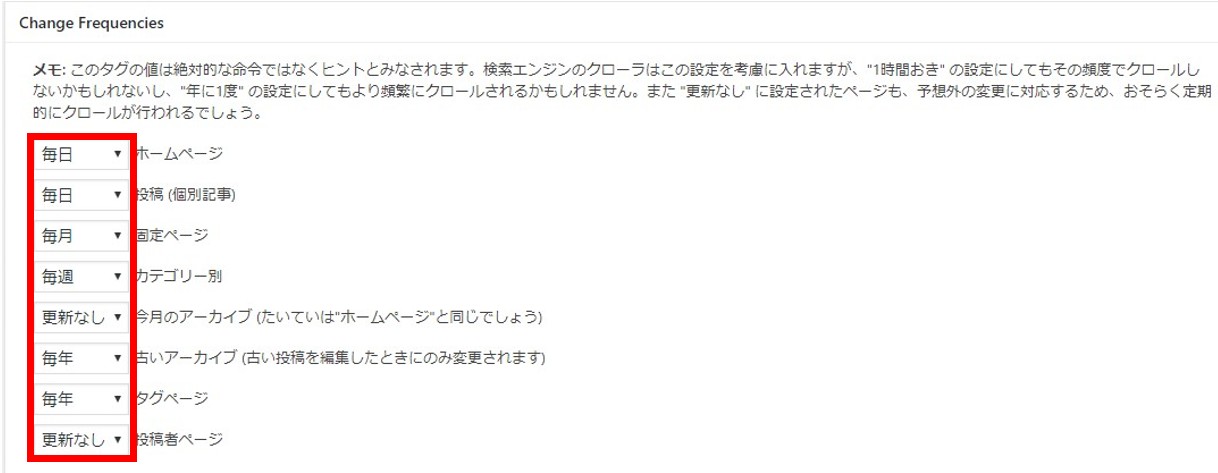
Change Frequencies

どのページの更新頻度が高いかという設定です。
ホームページと投稿を毎日にしましょう。固定ページを利用しない人は「更新なし」でOKです。
その他、あなたのブログの更新頻度に合わせて設定してください。
わからない人は上の画像と同じで問題ありません。投稿を毎日にしていたとしても、毎日更新する必要はありません。
ざっくりとした感覚でOKです。
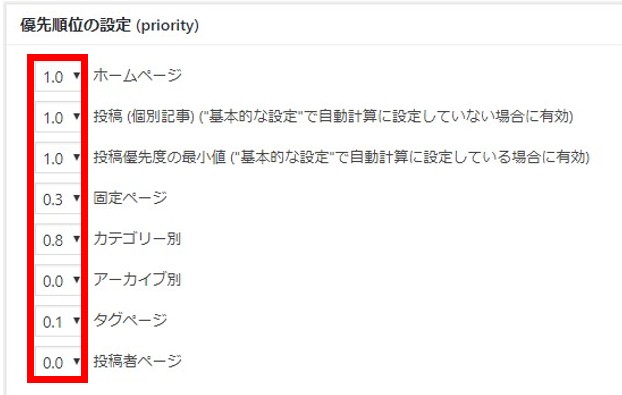
優先順位の設定

先ほどの更新頻度に合わせて、重要度を決めてください。
1.0が最大で0.0が最小です。わからなければこの画像の通りで問題ありません。
ここまで記入が終わったら、一番下にある「設定を更新」を押してください↓

記事を更新する

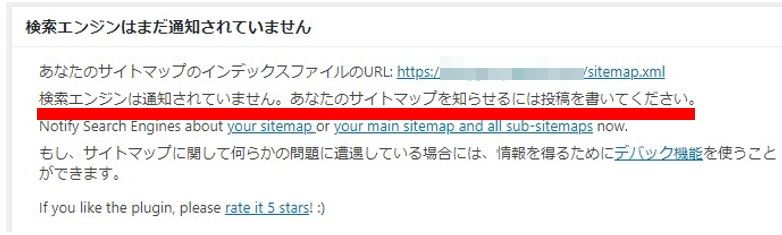
一番上のあたりに、「検索エンジンは通知されていません。あなたのサイトマップを知らせるには投稿を書いてください。」と書かれています↑
まだ記事がない場合には1記事書いて投稿しましょう。
既に何記事か書いている場合には、過去に投稿している記事を更新するだけでOKです。

過去の投稿を開いて、画面右の方にある「更新」ボタンを押しましょう↑

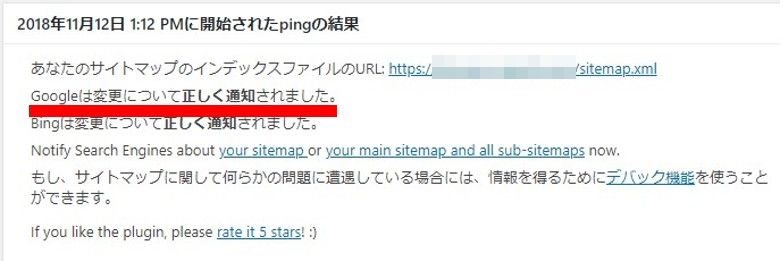
そうするとこんな感じで「Googleは変更について正しく通知されました。」になっていると思います↑。
サーチコンソールにサイトマップを送信する
この設定をすることで、より確実にGoogleにサイト構造が通知されます。
サーチコンソールに移動しましょう。
サーチコンソールへの登録が終わっていない人は、以下の記事を読んで登録を済ませてから読んでください。


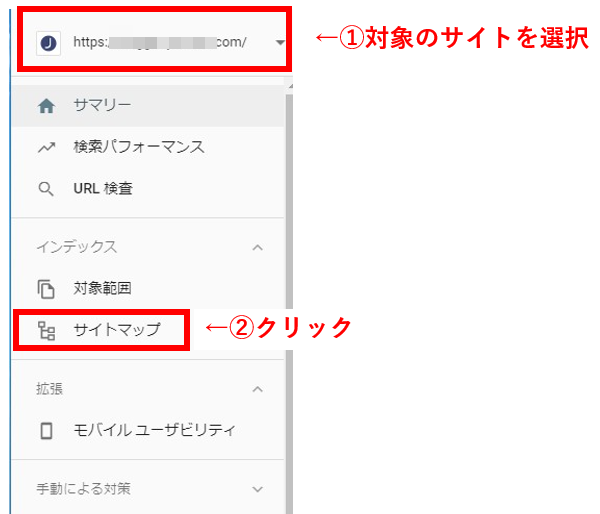
左サイドバーの上にある①の部分で対象のサイトを選びます。その後②の「サイトマップ」をクリックしてください↑

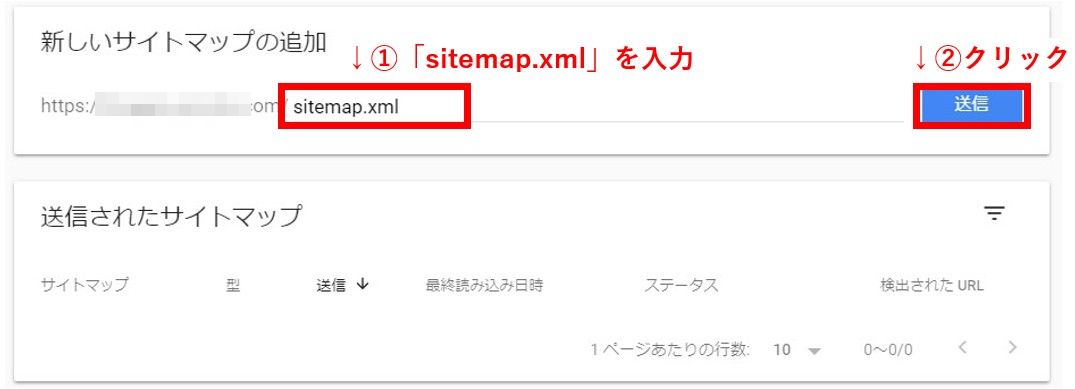
①に「sitemap.xml」を入力し②の「送信」をクリックします。

上のような画面になります。「OK」をクリックしてください↑

XMLサイトマップを送信してすぐは「取得できませんでした」と表示されることがあります。そういう場合は数時間まってから再度確認してみてください。
「成功しました」と表示されていればOKです。
まとめ:設定しておけば後は自動
ここまでの設定をしておけば、あとは記事を作成するごとに自動でXMLサイトマップが更新され、Googleも認識してくれるようになります。
特に難しいところはないと思うので、できる限り早い段階でやっておくのがいいですね。